Wat is Mobile-first indexering?
Het houdt in dat de mobiele versie van je website de basis wordt voor wat Google in zijn index opneemt en het uitgangspunt voor de ranking.
Al enkele jaren houdt Google zich bezig met mobile-first indexering. Ze hebben mobile-first indexering ingeschakeld voor de meeste van de huidige gecrawlde sites, en heeft dit standaard ingeschakeld voor alle nieuwe sites. Google’s oorspronkelijke plan was om in september 2020 mobile-first indexering mogelijk te maken voor alle sites in Search. Google beseft dat het in deze onzekere tijden niet altijd gemakkelijk is om ons op het werk te concentreren, dus hebben ze besloten om de termijn te verlengen tot eind maart 2021. Op dat moment zijn ze van plan om onze indexering om te schakelen naar mobile-first indexering.
Voor de sites die nog niet klaar zijn voor mobile-first indexing, heeft Google in eerdere blogberichten al enkele problemen genoemd die jouw sites blokkeren. Nu Google meer tests en evaluaties hebben gedaan, hebben ze nog een aantal zaken gezien die het vermelden waard zijn om jouw sites beter voor te bereiden.
Zorg ervoor dat Googlebot jouw inhoud kan zien
Bij mobile-first indexering krijgt Google alleen de informatie van jouw site uit de mobiele versie, dus zorg ervoor dat Googlebot de volledige inhoud en alle bronnen daar kan zien. Hier zijn enkele dingen om aandacht aan te besteden:
Robots meta-tags op mobiele versie
Je moet dezelfde robots meta-tags gebruiken op de mobiele versie als die op de desktopversie. Als je een andere versie gebruikt op de mobiele versie (zoals noindex of nofollow), kan het zijn dat Google de links op jouw pagina niet indexeert of volgt wanneer jouw site is ingeschakeld voor mobile-first indexering.
Lazy-loaden op mobiele versie
Lazy-loading is gebruikelijker op mobiel dan op desktop, vooral voor het laden van foto’s en video’s. Wij raden je aan om de best practices voor lazy-loading te volgen. Vermijd in het bijzonder het lazy-loading van jouw primaire content op basis van gebruikersinteracties (zoals vegen, klikken of typen), omdat Googlebot deze gebruikersinteracties niet zal triggeren.
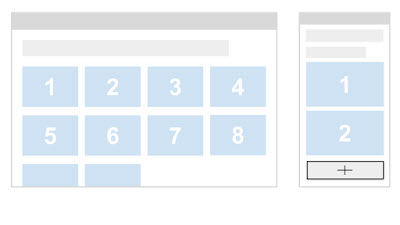
Bijvoorbeeld, als jouw pagina 10 primaire afbeeldingen heeft op de desktopversie, en de mobiele versie heeft er slechts 2, terwijl de andere 8 afbeeldingen alleen worden geladen vanaf de server wanneer de gebruiker op de “+”-knop klikt:

In dit geval zal Googlebot niet op de knop klikken om de 8 afbeeldingen te laden, dus Google zal die afbeeldingen niet zien. Het resultaat is dat ze niet worden geïndexeerd of getoond in Google-afbeeldingen. Volg de best practices van Google bij het lazyloaden en laadt de inhoud automatisch op basis van de zichtbaarheid in het kijkvenster.
Wees je bewust van wat je blokkeert
Sommige bronnen hebben andere URL’s op de mobiele versie dan die op de desktopversie, soms worden ze gehost op verschillende servers. Als je wilt dat Google jouw URL’s crawlt, zorg er dan voor dat je het crawlen ervan met jouw robots.txt-bestand niet verbiedt.
Als je bijvoorbeeld de URL’s van .css-bestanden blokkeert, voorkomt je dat Googlebot jouw pagina’s correct weergeeft, wat de ranking van jouw pagina’s in Search kan schaden. Op dezelfde manier zal het blokkeren van de URL’s van afbeeldingen deze afbeeldingen uit Google-afbeeldingen doen verdwijnen.
Zorg ervoor dat de primaire inhoud hetzelfde is op desktop en mobiel
Als jouw mobiele versie minder inhoud heeft dan jouw desktopversie, moet je overwegen om jouw mobiele versie bij te werken zodat de primaire inhoud (de inhoud waarmee je wilt rangschikken, of de reden voor gebruikers om naar jouw site te komen) gelijkwaardig is. Alleen de content die op de mobiele versie wordt getoond, zal worden gebruikt voor het indexeren en rangschikken in Search. Als het de bedoeling is dat de mobiele versie minder inhoud heeft dan de desktopversie, kan jouw site wat verkeer verliezen wanneer Google mobile-first indexering voor jouw site mogelijk maakt, aangezien Google niet meer in staat zal zijn om de volledige informatie te verkrijgen.
Gebruik dezelfde duidelijke en betekenisvolle koppen op jouw mobiele versie als op de desktopversie. Het ontbreken van zinvolle koppen kan de zichtbaarheid van jouw pagina in Search negatief beïnvloeden, omdat Google de pagina misschien niet volledig kunnen begrijpen.
Bijvoorbeeld, als jouw desktopversie de volgende tag heeft voor de koptekst van de pagina:
<h1>Foto’s van schattige puppy’s op een deken</h1>
Jouw mobiele versie zou ook dezelfde koptekst moeten gebruiken met dezelfde woorden ervoor, in plaats van koppen als deze te gebruiken:
<h1>Foto’s</h1> (niet duidelijk en betekenisvol)
Controleer jouw foto’s en video’s
Het is aan te raden de volgende controles voor afbeeldingen en video’s uit te voeren:
Beeldkwaliteit
Gebruik geen afbeeldingen die te klein zijn of een lage resolutie hebben op de mobiele versie. Kleine afbeeldingen of afbeeldingen van lage kwaliteit worden mogelijk niet geselecteerd voor opname in Google-afbeeldingen, of worden bij de indexering minder gunstig weergegeven.
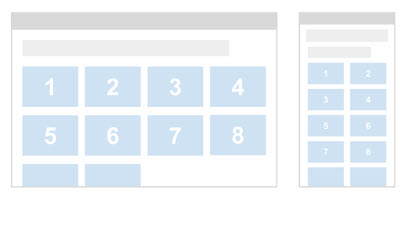
Als jouw pagina bijvoorbeeld 10 primaire afbeeldingen heeft op de desktopversie, en het zijn normale afbeeldingen van goede kwaliteit. Op de mobiele versie is het een slechte gewoonte om zeer kleine miniaturen te gebruiken voor deze afbeeldingen om ze allemaal in het kleinere scherm te laten passen:

In dit geval kunnen deze miniaturen door Google als “lage kwaliteit” worden beschouwd omdat ze te klein zijn en een lage resolutie hebben.
Alt-attributen voor afbeeldingen
Zoals eerder vermeld, vergeet niet dat het gebruik van minder ingrijpende alt-attributen een negatieve invloed kan hebben op de manier waarop jouw foto’s worden weergegeven in Google-afbeeldingen.
Een goede manier is bijvoorbeeld het volgende:
<img src=”dogs.jpg” alt=”Een foto van schattige puppies op een deken”> (betekenisvolle alt-tekst)
Terwijl de slechte manieren zijn als de volgende:
<img src=”dogs.jpg” alt> (lege alt-tekst)
<img src=”dogs.jpg” alt=”Photo”> (alt tekst niet zinvol)
Verschillende image-URL’s tussen desktop- en mobiele versie
Als jouw site verschillende image-URL’s gebruikt voor de desktop- en mobiele versie, kunt je een tijdelijk verkeersverlies zien van Google Images terwijl jouw site overgaat naar mobile-first-indexering. Dit komt omdat de afbeeldings-URL’s op de mobiele versie nieuw zijn voor het Google-indexeringssysteem en het enige tijd duurt voordat de nieuwe afbeeldings-URL’s goed worden begrepen. Om een tijdelijk verkeersverlies door het zoeken te minimaliseren, moet je nagaan of je de afbeelding-URL’s die door de desktop worden gebruikt, kunt behouden.
Video markup
Als jouw desktopversie gebruik maakt van schema.org’s VideoObject structured data om video’s te beschrijven, zorg er dan voor dat de mobiele versie ook het VideoObject bevat, met gelijkwaardige informatie. Anders kunnen onze video-indexeringssystemen problemen hebben met het verkrijgen van voldoende informatie over jouw video’s, met als gevolg dat ze niet zo zichtbaar worden weergegeven in Search.
Plaatsing van video’s en afbeeldingen
Zorg ervoor dat je video’s en afbeeldingen op een gemakkelijk te vinden plaats op de mobiele versie van jouw pagina’s plaatst. Video’s of afbeeldingen die niet goed geplaatst zijn, kunnen de gebruikerservaring op mobiele apparaten beïnvloeden, waardoor het mogelijk is dat Google deze minder zichtbaar in de zoekresultaten laat zien.
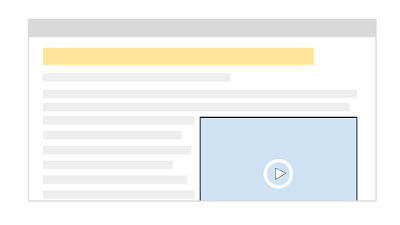
Ga er bijvoorbeeld van uit dat je een video in jouw content heeft ingebed op een gemakkelijk te vinden locatie op jouw bureaublad:

Op mobiel plaatst je een video bovenaan de pagina die een groot deel van de pagina in beslag neemt. Dit kan ertoe leiden dat jouw video van de pagina wordt verplaatst, waardoor gebruikers veel naar beneden moeten scrollen om de video te vinden:

In dit geval is het mogelijk dat de pagina door onze algoritmen niet wordt beschouwd als een nuttige videolandingpagina, waardoor de video niet wordt getoond in Search.
Mobile-first indexering heeft een lange weg afgelegd. Het is interessant om te zien hoe het web is geëvolueerd van desktop naar mobiel. Hoe webmasters hebben geholpen om het crawlen en indexeren te laten aansluiten met de manier waarop gebruikers met het web omgaan.
Bron: https://webmasters.googleblog.com/2020/07/prepare-for-mobile-first-indexing-with.html