
Google Analytics is een essentiële tool voor websitebeheerders, die waardevolle inzichten biedt in websiteverkeer en gebruikersgedrag. Met het recente einde van Universal Analytics maken velen de overstap naar Google Analytics 4 (GA4). In dit artikel ligt de focus op het bijhouden van aangepaste events (gebeurtenissen) in GA4, wat uitgebreidere tracking mogelijk maakt dan de standaard events die door GA4 worden bijgehouden. Dit artikel behandelt hoe het bijhouden van events werkt in GA4, hoe je handmatig aangepaste event tracking kunt instellen met aangepaste parameters. Ook biedt het stapsgewijze instructies voor het instellen van events in Google Tag Manager. Door events bijhouden aan te passen, kun je een dieper inzicht krijgen in gebruikersgedrag en je website optimaliseren voor meer betrokkenheid en conversies.
Welke events volgt Google Analytics 4 automatisch op standaardbasis?
Google Analytics 4 volgt automatisch verschillende events op standaardbasis zonder extra configuratie. Enkele van deze events die relevant zijn voor website tracking zijn:
- click.
- file_download.
- form_start.
- form_submit.
- page_view.
- scroll.
- session_start.
- user_engagement.
- video_complete.
- video_progress.
- video_start.
- view_search_results.
Ook verzamelt het standaard de volgende parameters:
- page_location.
- page_referrer.
- page_title.
- screen_resolution.
- language.
Maar in de meeste gevallen is dat niet genoeg voor een volledige tracering, en hier komt aangepaste tracering van events van pas.
Hoe werkt events bijhouden in Google Analytics?
Wanneer je een actie uitvoert op een website of in de app, stuurt GA4 verzoeken met gedetailleerde informatie over jouw activiteit, events genaamd (voorheen "hits" in Universal Analytics).
Na ontvangst van die verzoeken verwerkt GA4 de ingediende gegevens, verzamelt en organiseert ze om zinvolle rapporten en inzichten te genereren.
Hoe handmatig aangepaste event tracking instellen in GA4
Je kunt aangepaste events creëren door gebruik te maken van andere events die aan bepaalde criteria voldoen.
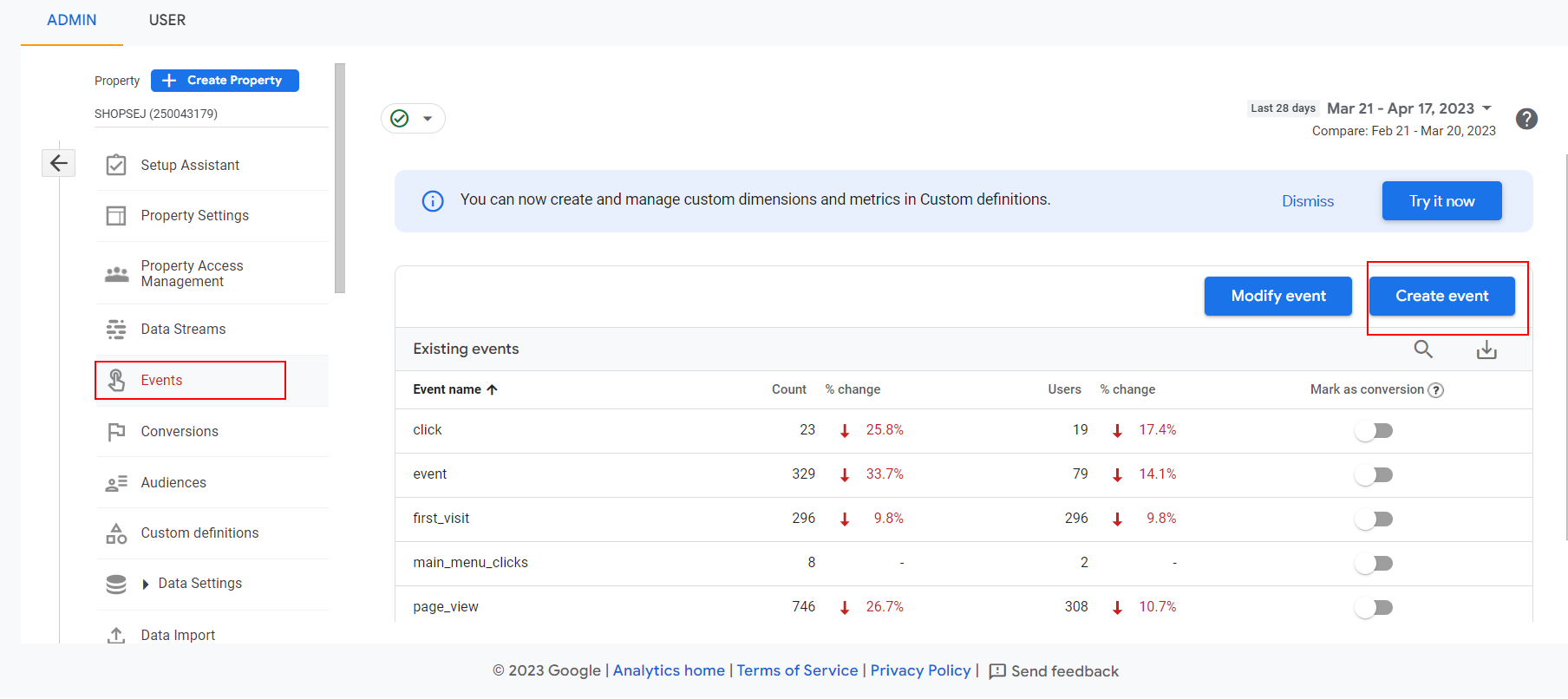
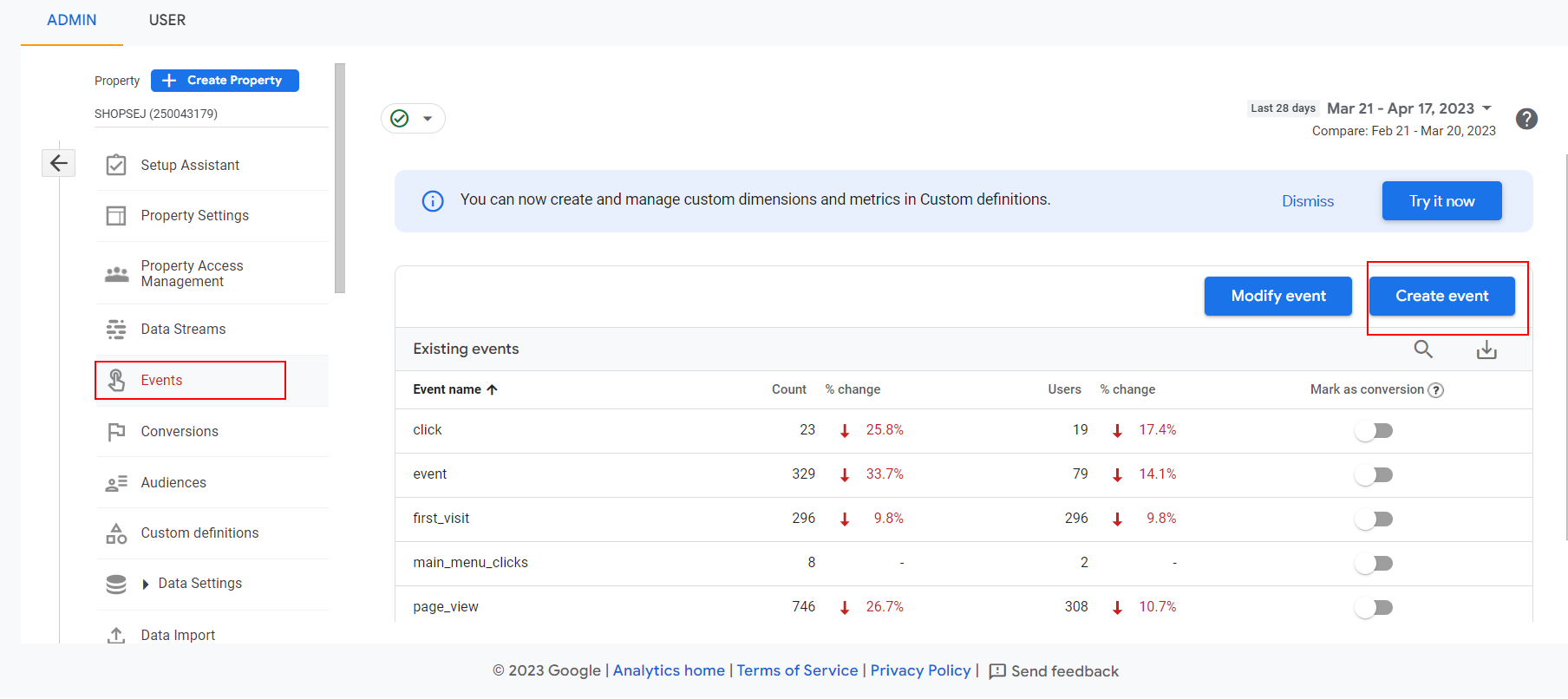
Navigeer naar Events in GA4 en klik op de blauwe knop
Create Event in de rechterbovenhoek.

Klik in het pop-up venster op
Create.
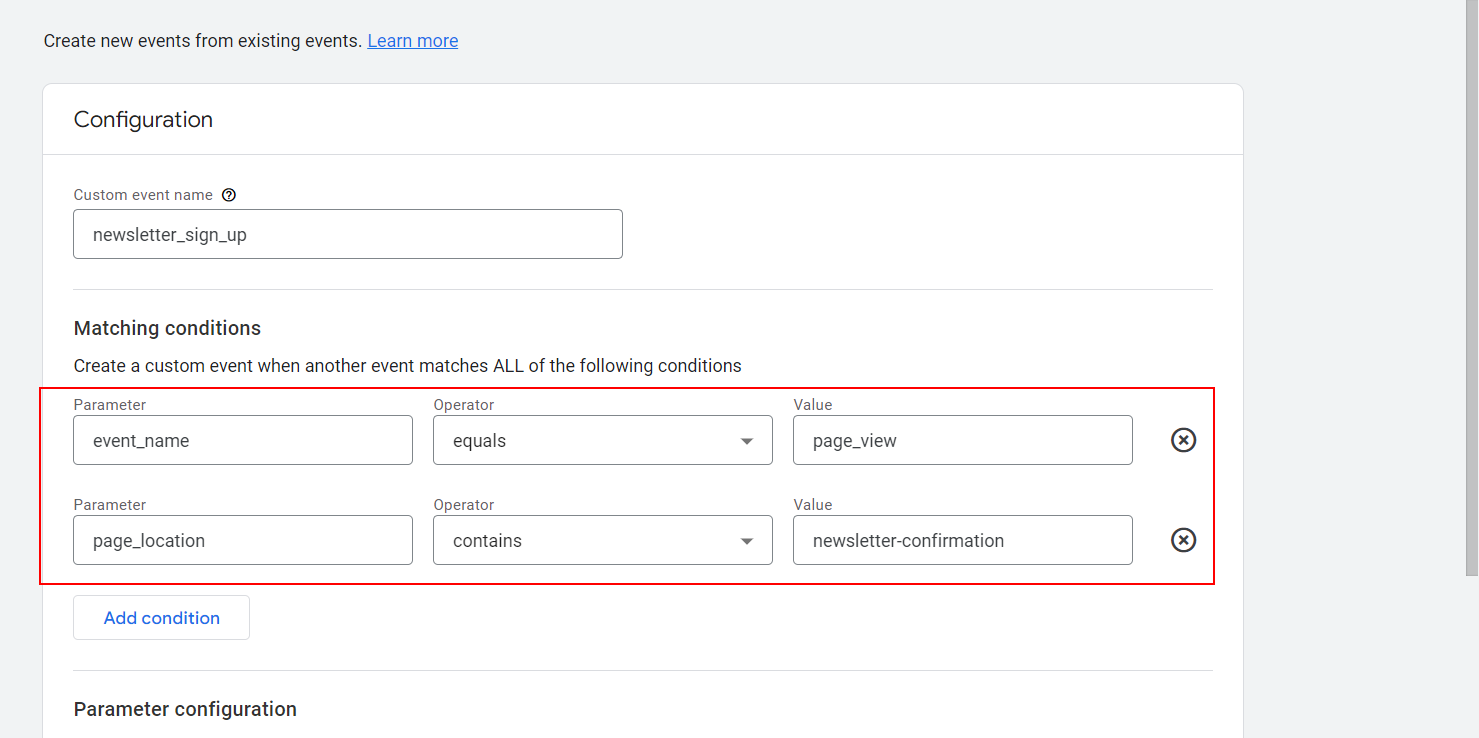
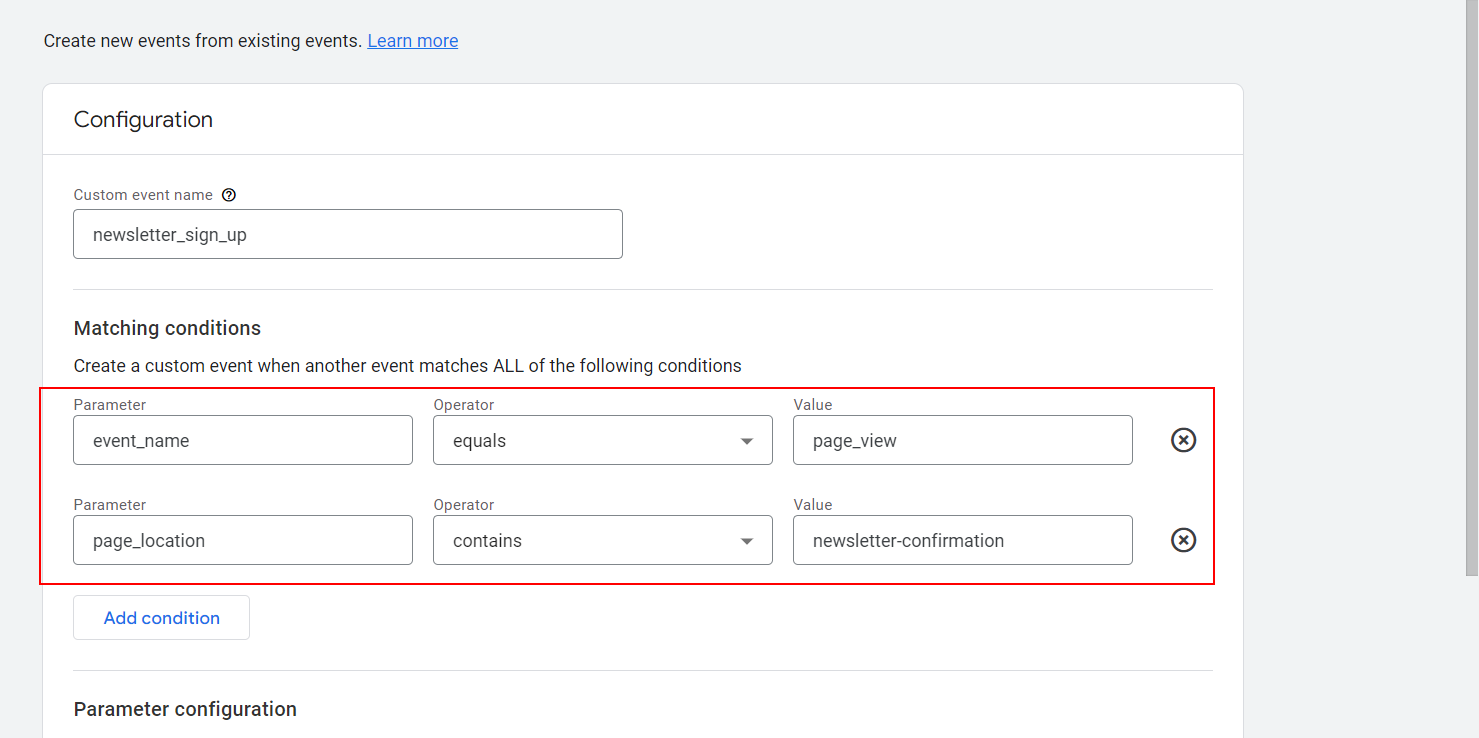
In het dialoogvenster kun je criteria instellen voor wanneer je nieuwe aangepaste event moet gelden.
Hieronder is een "newsletter_sign_up" event aangemaakt op de page_view event wanneer de page_location parameter "newsletter-confirmation" bevat in de URL (zoals je hierboven hebt gelezen, houdt GA4 deze standaard bij).
Op basis van de specifieke URL van je newsletter thank you page kan dit anders zijn.

En wat nog interessanter is: je kunt die event omzetten in een conversie en aanmeldingen bijhouden als conversies.
Je kunt deze functie in een heleboel verschillende scenario's gebruiken. Maar als je in een situatie komt waarin dit nog steeds niet genoeg is om aan je behoeften te voldoen, kun je events met aangepaste parameters instellen.
Hieronder bespreken we geavanceerde technieken voor het instellen van aangepaste events.
Wat zijn de stappen om aangepaste event tracking met aangepaste parameters in Google Analytics 4 in te stellen?
In Universal Analytics zijn er vier parameters voor events die je kunt volgen, en er is geen optie om meer parameters toe te voegen:
- Event Category.
- Event Action.
- Event Label.
- Event Value.
In GA4 is er niet langer een dergelijke structuur, maar het komt met meer flexibiliteit, omdat je zoveel eventparameters kunt definiëren als je wilt.
Het voordeel is dat je zeer aangepaste event tracking krijgt met veel gegevens, maar het nadeel is dat het niet langer een plug-in-and-play is zoals UA.
Het configureren van aangepaste event tracking in Google Analytics 4 (GA4) vereist verschillende stappen.
Om events met aangepaste parameters te volgen in GA4, moet je beginnen met het toevoegen van aangepaste events, en er zijn twee manieren om dat te doen: gtag en GTM-gebaseerd.
Eerst bespreken we de implementatie op basis van gtag. Als je de voorkeur geeft aan GTM, kun je dit eerste deel overslaan en het deel hieronder lezen.
Hoe voeg ik een aangepaste event toe in GA4?
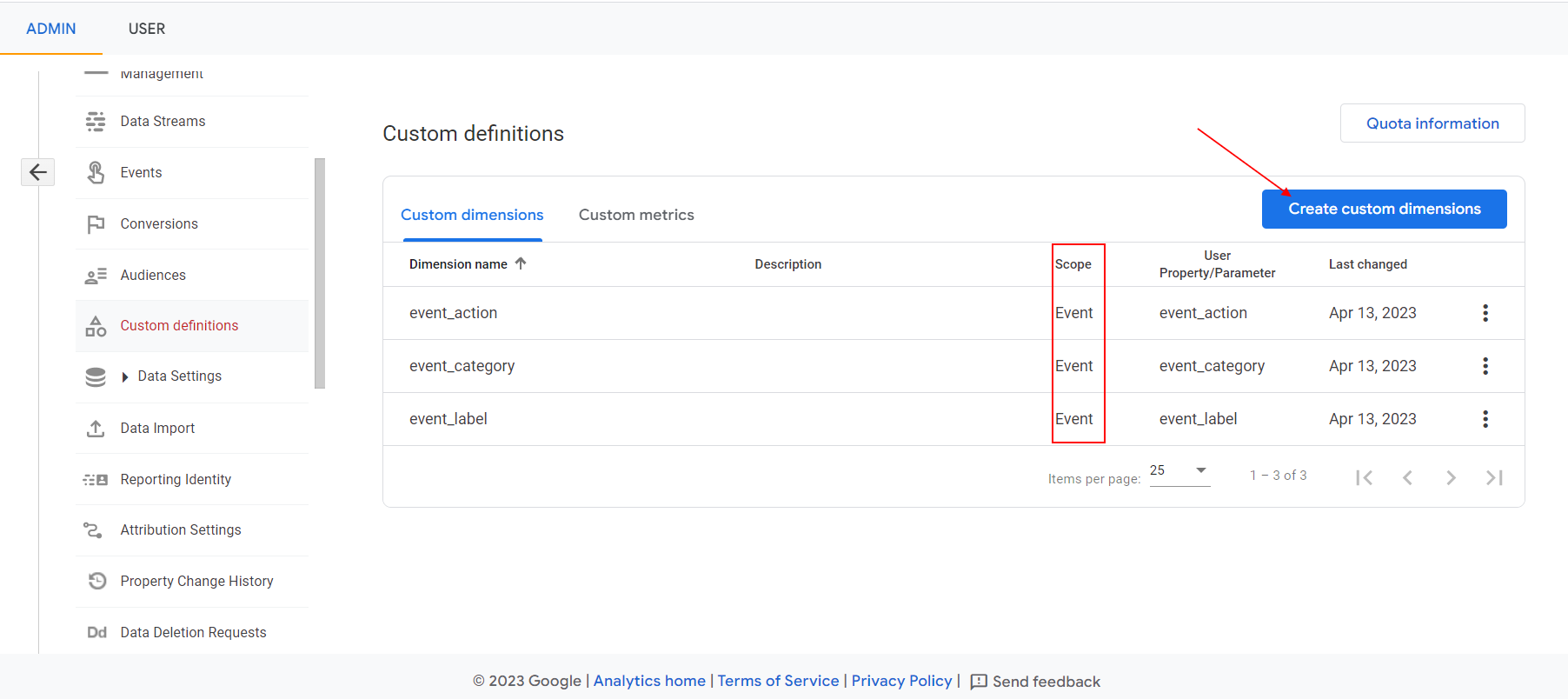
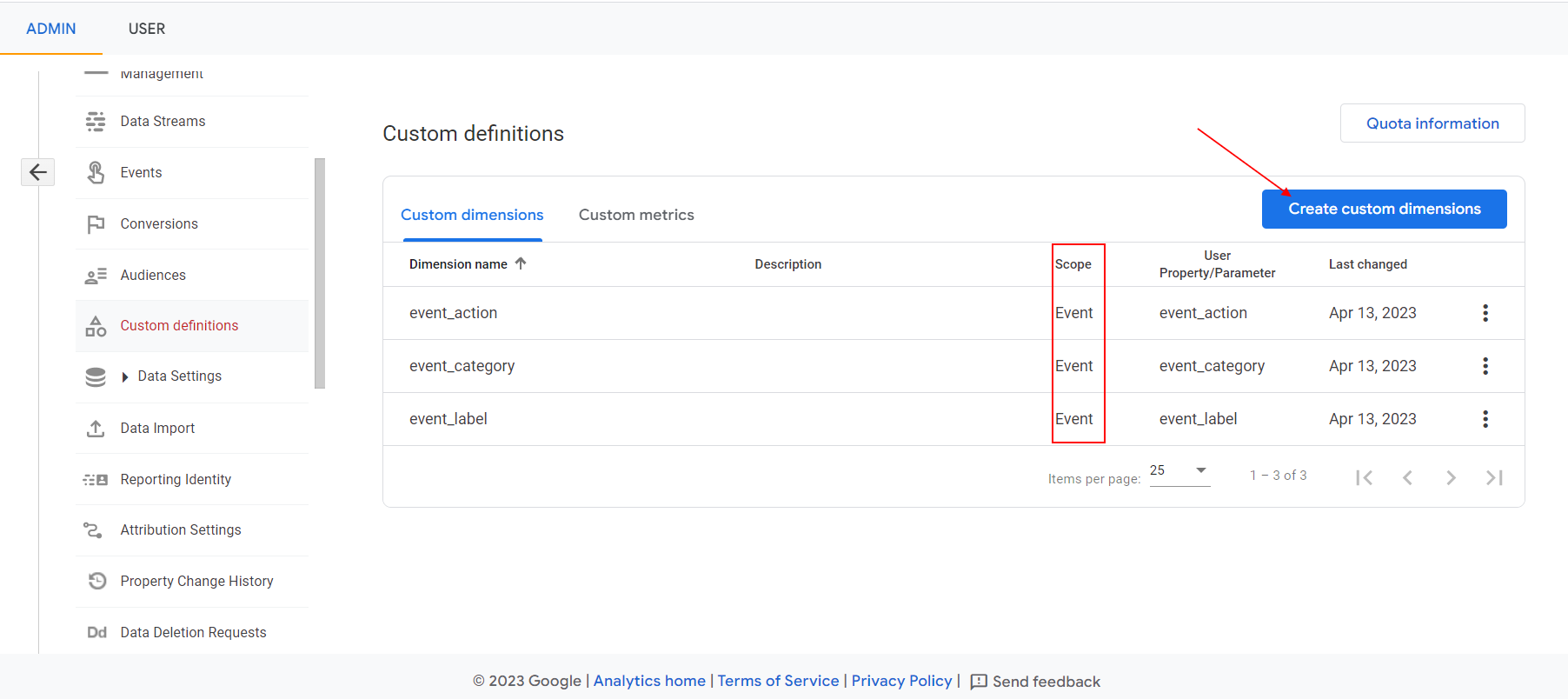
Navigeer naar Admin > Property > Custom definitions.

Klik op de blauwe knop
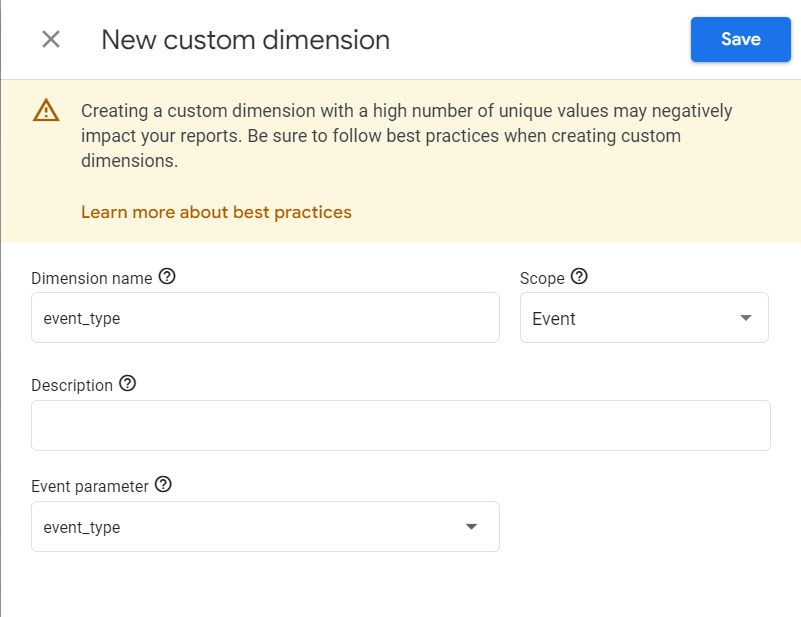
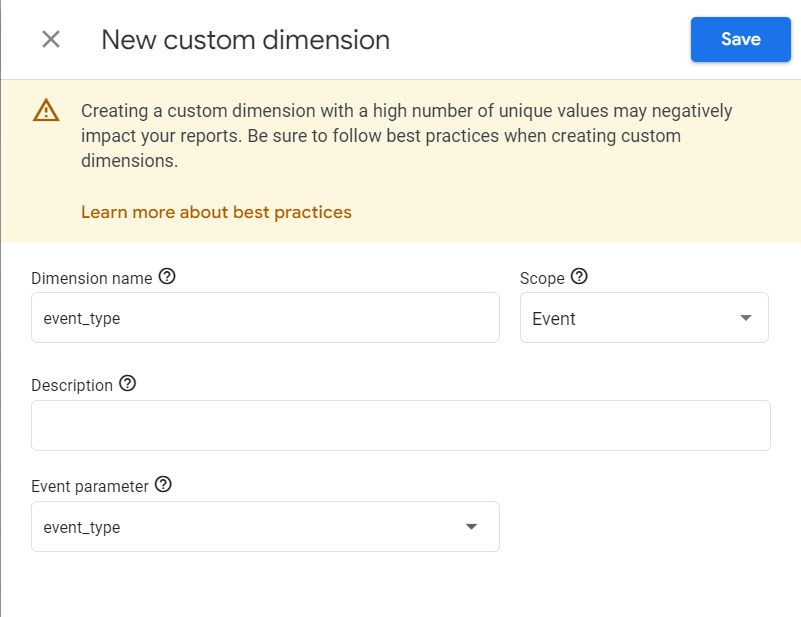
Create custom dimensions en maak een aangepaste event aan door de naam van de event en de eventparameter in te voeren.

Laten we voor dit artikel beginnen met het bijhouden van aangepaste events analoog aan Universal Analytics met aangepaste parameters.
- Event Category.
- Event Action.
- Event Label.
Stel dat je klikken op jouw hoofdnavigatiemenu wilt bijhouden.
In dit geval kun je de
Event Category instellen op Menu Clicks, de Event Action op de ankerlink en het
Event Label op de ankertekst.
Een voorbeeld van een use-case voor deze opstelling is om de ankertekst van menu-items te wijzigen en bij te houden welke meer klikken opleveren, zodat je jouw navigatiemenu kunt optimaliseren voor betere gebruikersbetrokkenheid en conversieratio's.
Volgens de GA4-documentatie moet je een gtag-event activeren wanneer je op jouw menu-items klikt (we gaan ervan uit dat links zich binnen de <li> html-tag bevinden, die de klasse .menu-item hebben). Je kunt de voorbeeldcode hieronder zien.
<script>
document.addEventListener('DOMContentLoaded', function() {
var menu_anchors = document.querySelectorAll('.menu-items a');
//Click event listener to each anchor element
menu_anchors.forEach((anchor) => {
anchor.addEventListener('click', (event) => {
gtag('event', 'menu_clicks', {
'event_category': 'Menu Clicks',
'event_action': anchor.href,
'event_label': anchor.textContent
});
});
});
});
</script>
De event naam "menu_clicks" kan alles zijn wat je wilt, en het zal drie parameters hebben die je opgeeft. Dit is een benadering als je geen Google Tag Manager hebt en de voorkeur geeft aan gtag-implementatie.
Je kunt aangepaste parameters gebruiken om extra waarden door te geven aan vooraf gedefinieerde events, bijvoorbeeld sign_up event. Volgens de documentatie van GA ondersteunt het slechts één parameter genaamd "methode" (die van alles kan zijn, bijvoorbeeld sociale aanmelding, e-mail, enz.)
gtag("event", "sign_up", {
method: "Google"
});
Door aangepaste dimensies toe te voegen, kun je ook extra informatie doorgeven, zoals het aanmeldingsabonnement (bijvoorbeeld "gratis proefversie", "basis", "premium").
Je kunt aangepaste dimensie "sign_up_plan" toevoegen en samen met "methode" doorgeven.
gtag("event", "sign_up", {
method: "Google",
sign_up_plan: "basic",
});
Om dit alles te implementeren heb je basis JS-programmeursvaardigheden nodig, die je snel kunt leren door ChatGPT te gebruiken. Je kunt nu de prompt testen:
JavaScript-code die een gtag custom event triggert met de naam 'menu_clicks’wanneer een gebruiker klikt op een menu-item met een parent li tag die klasse '.menu-item' heeft. Geef de volgende aangepaste eventparameters door: 'event_category' moet worden ingesteld op 'Menu Clicks', 'event_action' moet worden ingesteld op de link van het aangeklikte item, en 'event_label' moet worden ingesteld op de ankertekst van het aangeklikte item.
Je kunt die code kopiëren en plakken in je CMS code editor.
Laten we nu dezelfde event tracking instellen via de GTM tag.
Je dient GA4 geïnstalleerd te hebben via Google Tag Manager en vanaf daar gaan de stappen verder.
Je moet aangepaste events toevoegen volgens de stappen die in de bovenstaande sectie worden uitgelegd.
Hoe Event Tracking instellen in Google Tag Manager
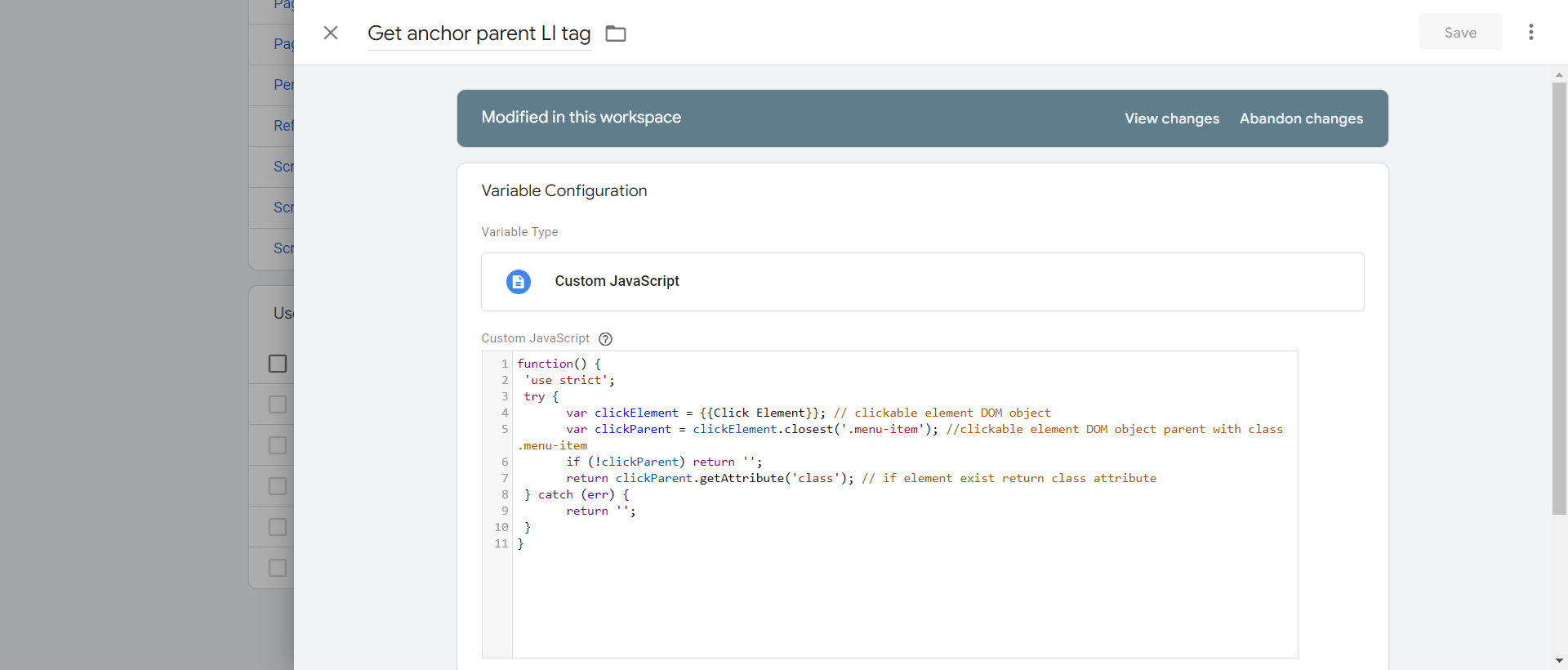
Maak een nieuwe een nieuwe JavaScript-variabele in GTM die geklikt anker's parent tag klasse naam - omdat, in GTM, is er geen ingebouwde manier om ouder DOM-element attributen te krijgen.
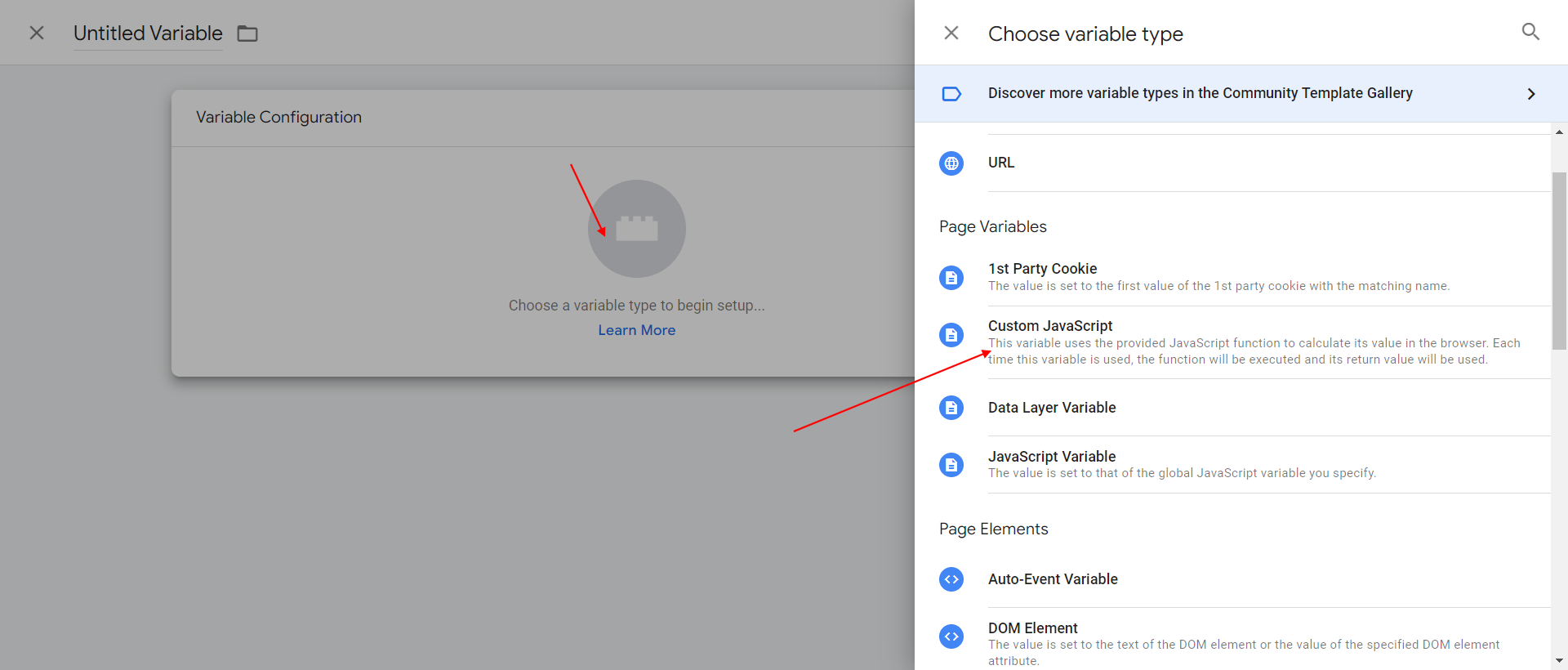
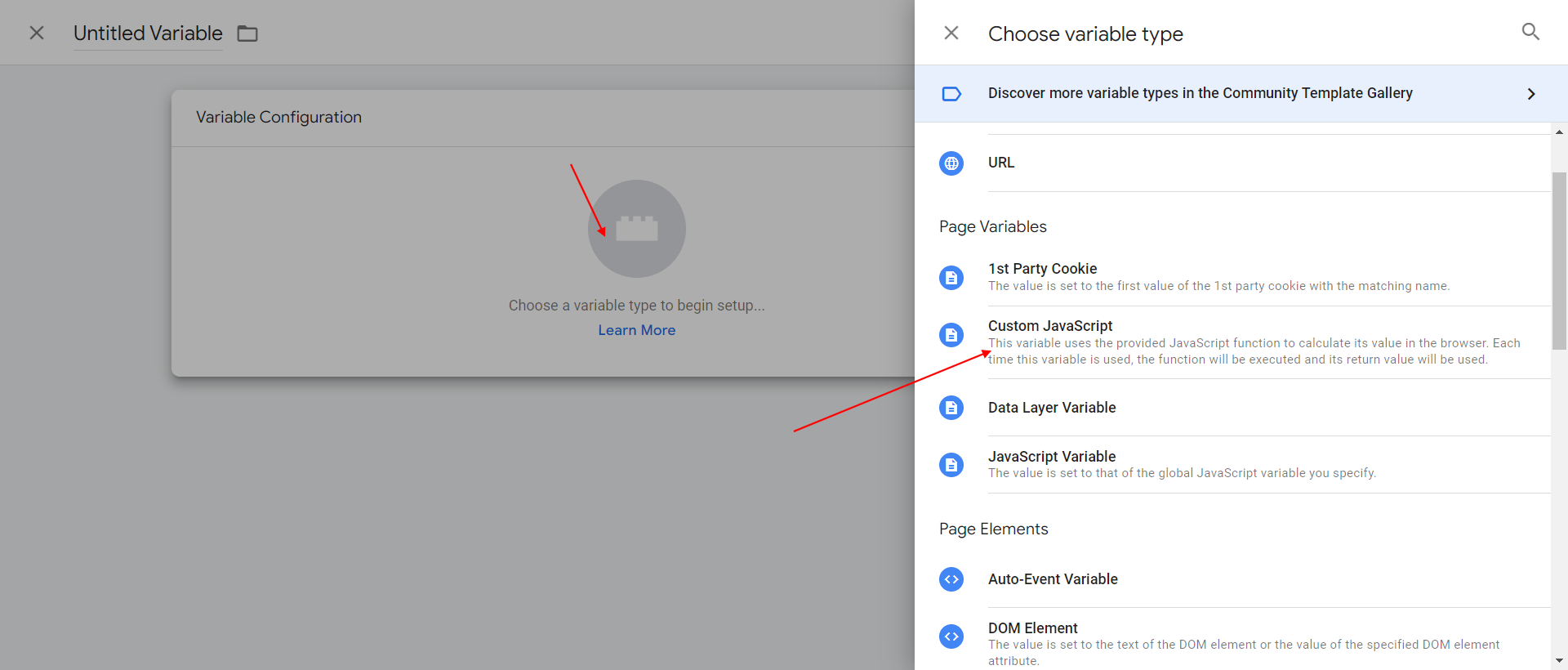
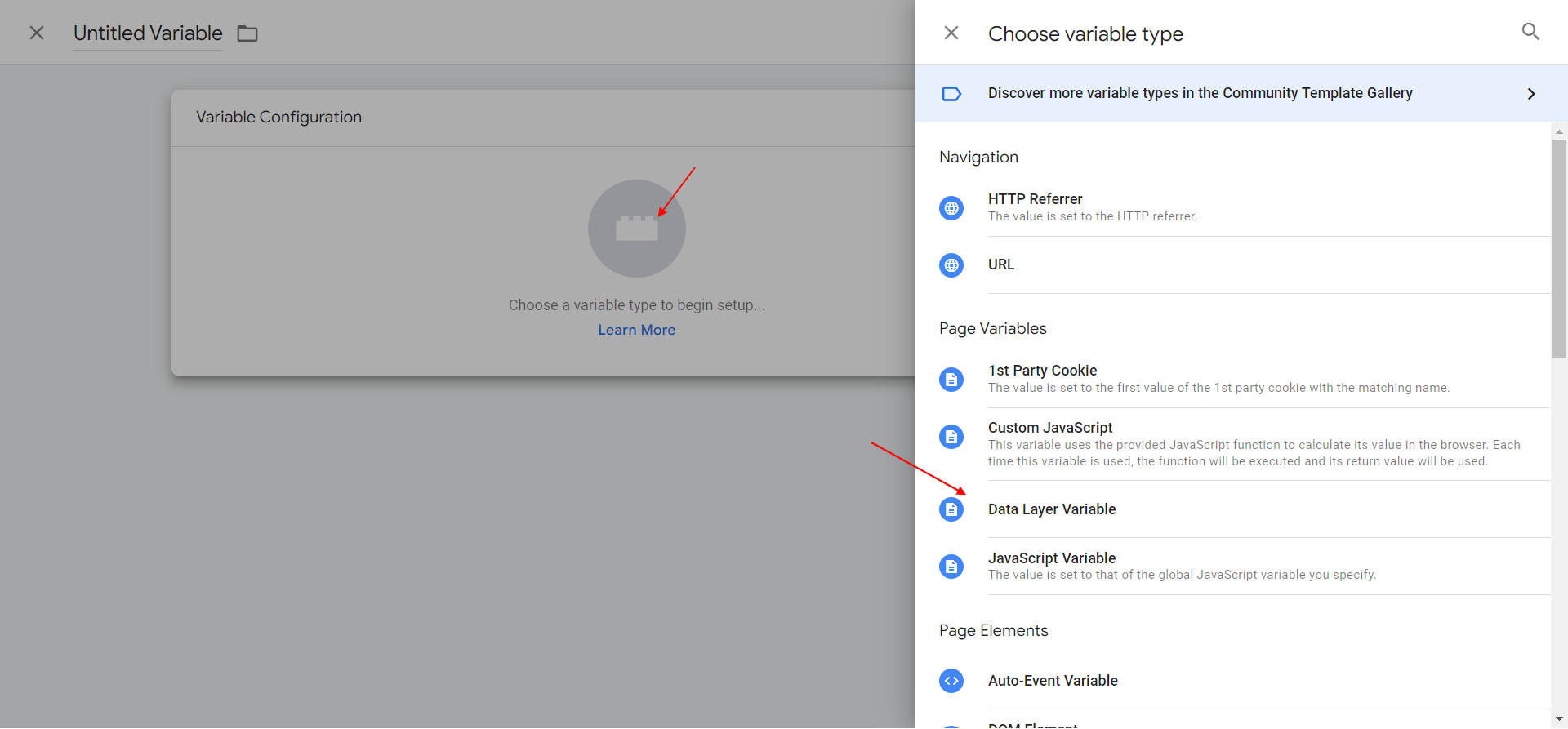
Navigeer naar
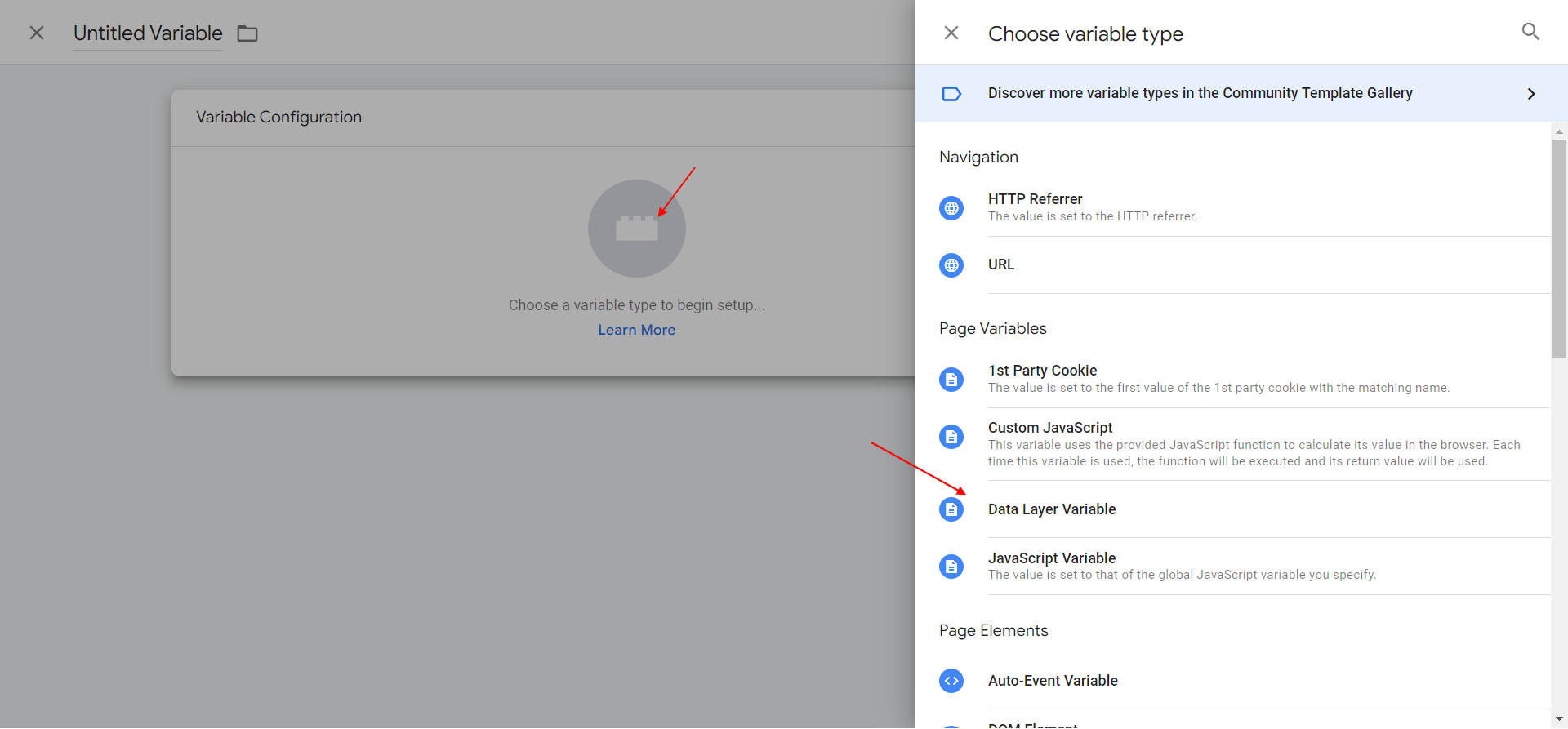
Variabelen> User-Defined Variables en klik op de knop Nieuw in de rechterbovenhoek. In de pop-up dialoog, selecteer
Custom Javascript.

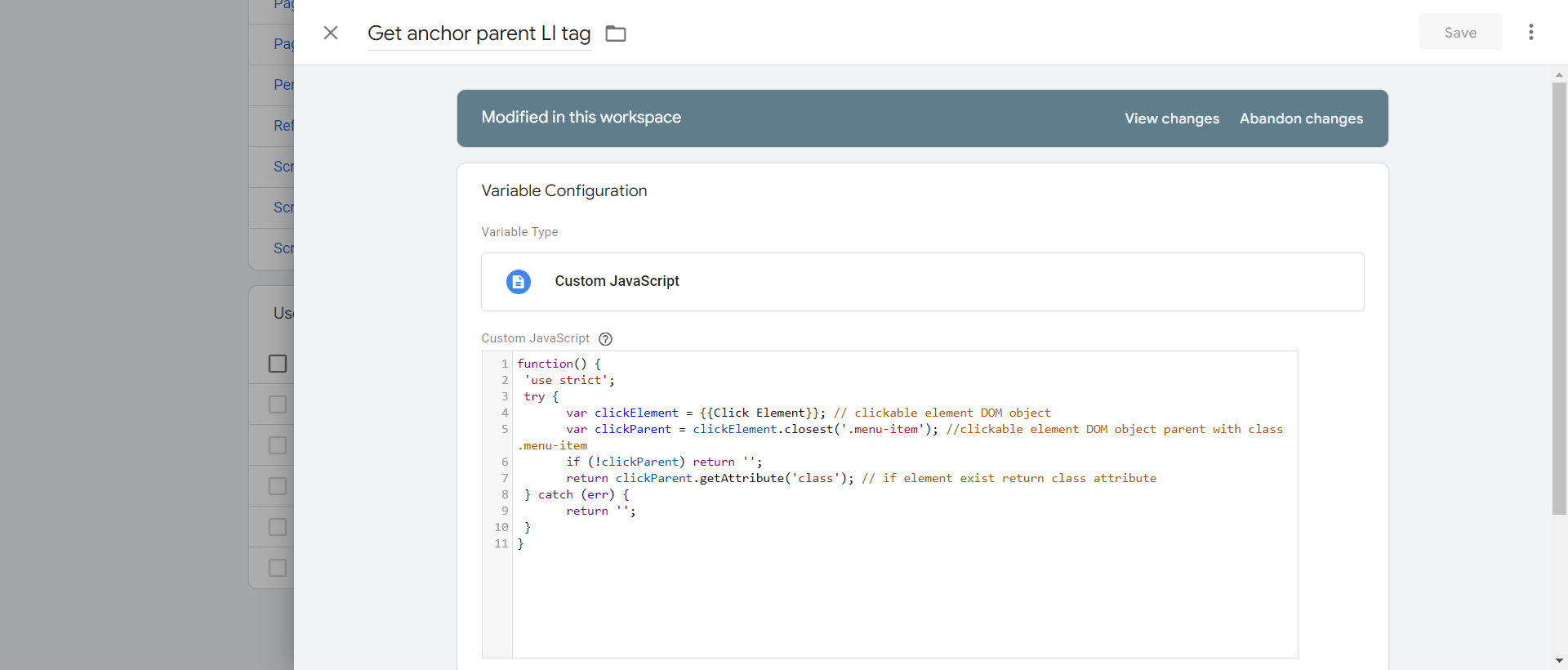
Kopieer en plak deze code erin.
function() {
'use strict';
try {
var clickElement = {{Click Element}}; // clickable element DOM object
var clickParent = clickElement.closest('.menu-item'); //clickable element DOM object parent with class .menu-item
if (!clickParent) return '';
return clickParent.getAttribute('class'); // if element exist return class attribute
} catch (err) {
return '';
}
}

Deze code retourneert het parent class attribuut van een aangeklikt element wanneer er een parent is met class ‘.menu-item’, of het retourneert een lege waarde als er geen ouder element is.
We kunnen dit gebruiken om ervoor te zorgen dat we alleen klikken op links naar menu-items detecteren, en niet naar andere links elders op de pagina.
Maak een nieuwe trigger in GTM die wordt geactiveerd bij alle klikken op elementen met een ouder <li> die de klasse "menu-item" heeft.
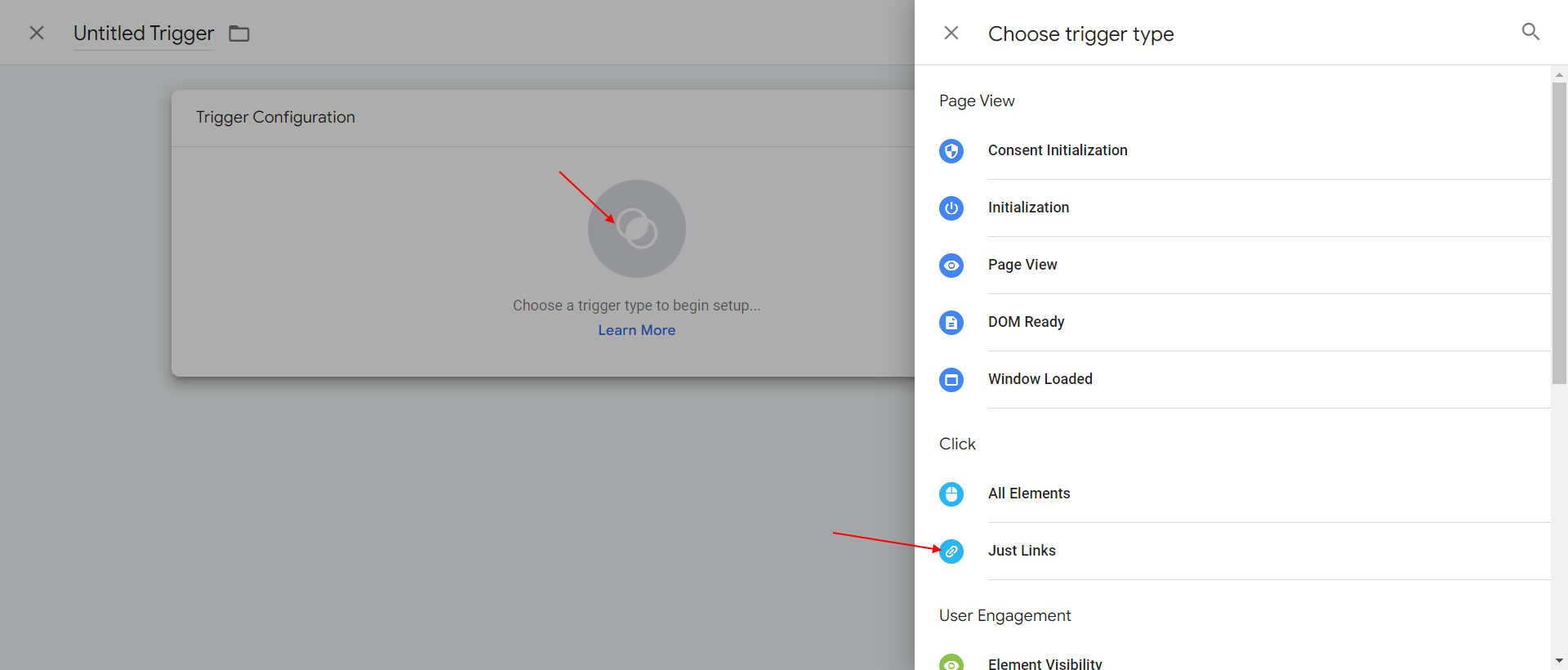
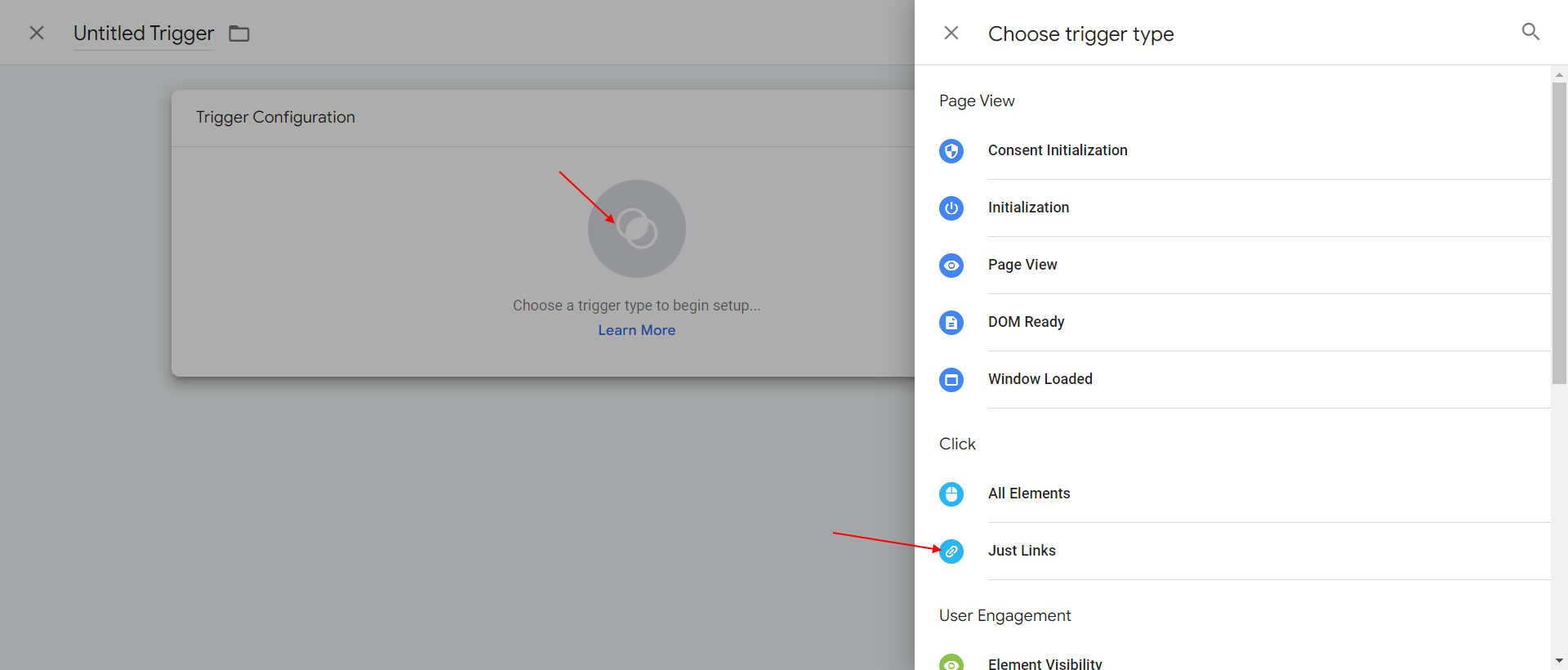
Navigeer naar Triggers en klik op de knop Nieuw in de rechterbovenhoek.
Selecteer in het pop-upvenster
Click – Just Links.

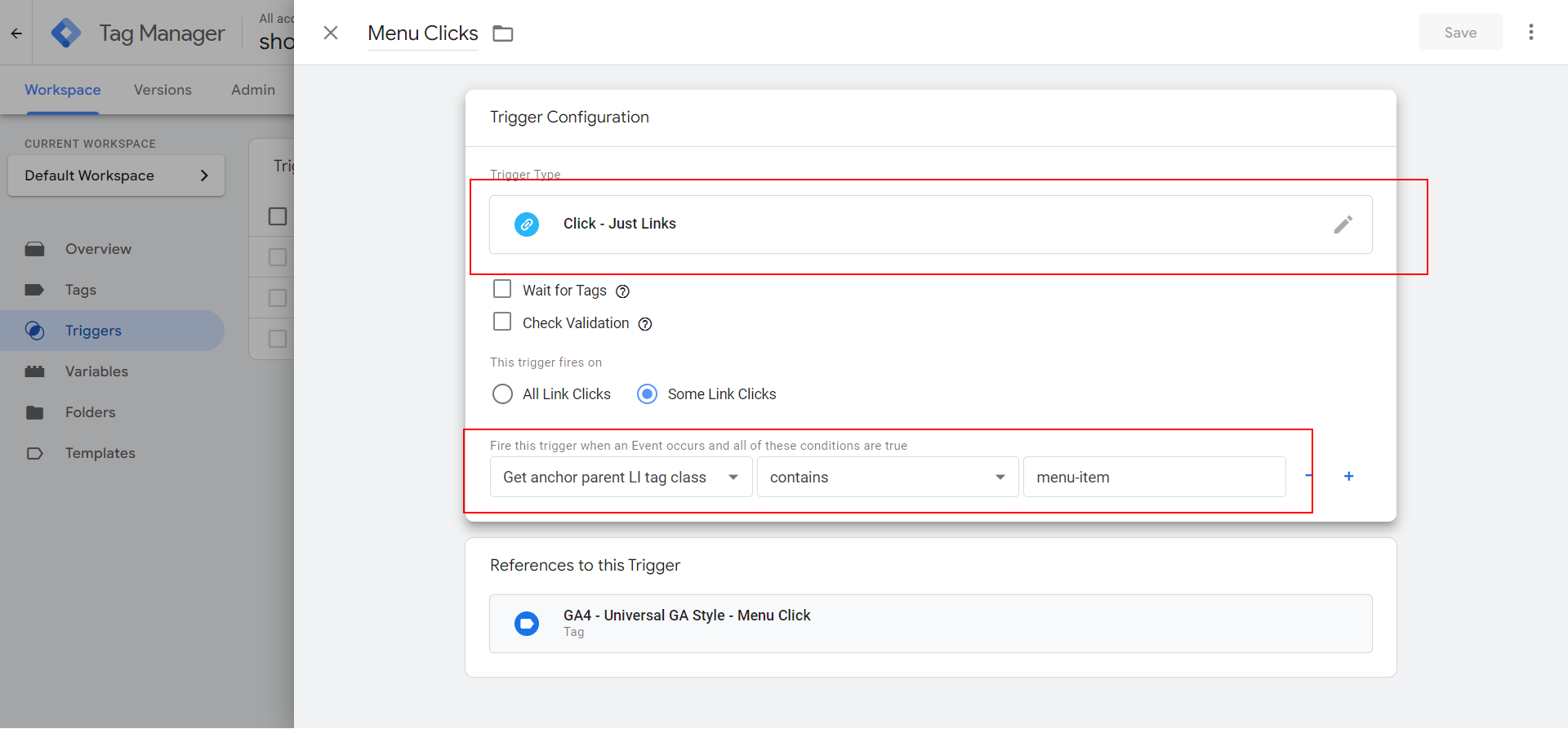
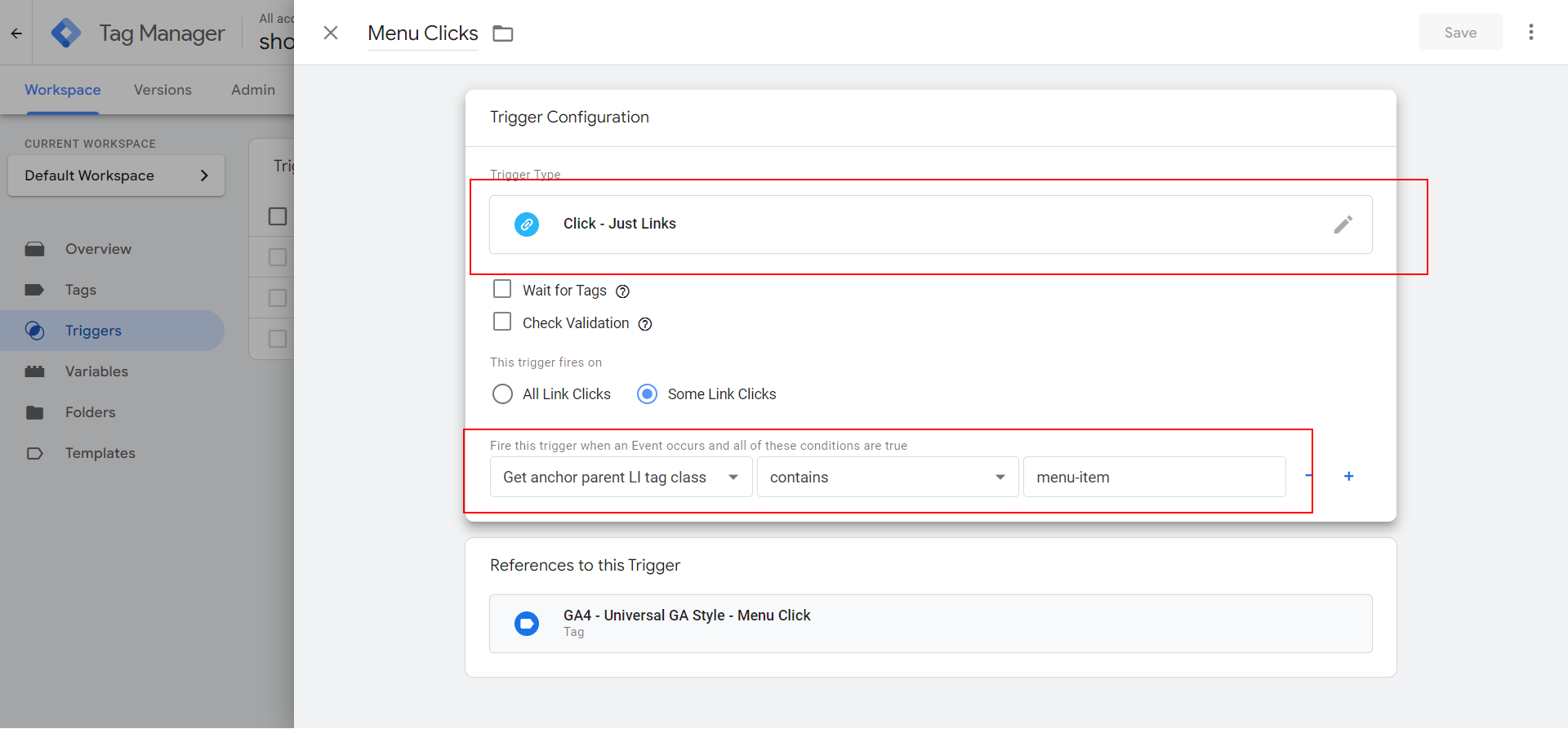
Voeg een nieuw GTM-dialoogvenster voor klikevents toe.
Kies
Some Link Clicks > Configure het om te activeren op klikken waarbij de bovenliggende elementklasse de tekenreeks "menu-item" bevat.

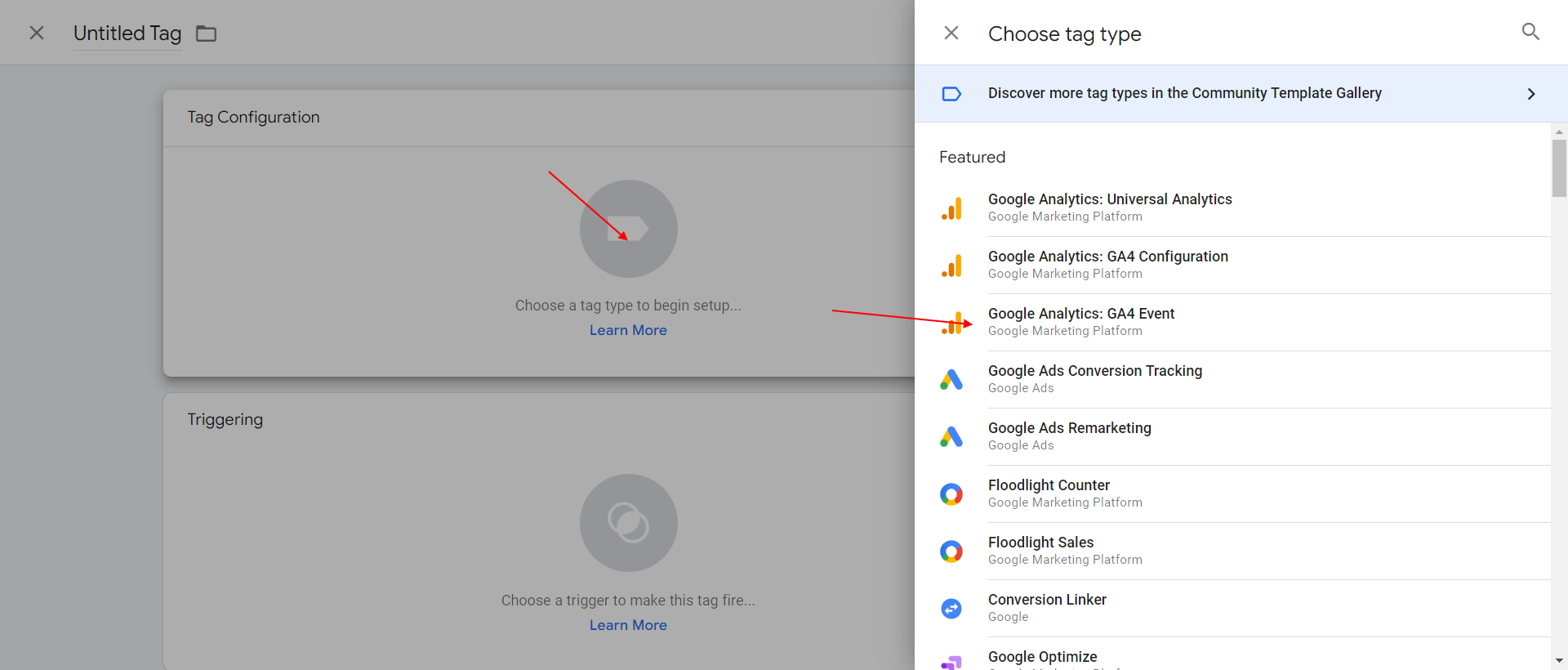
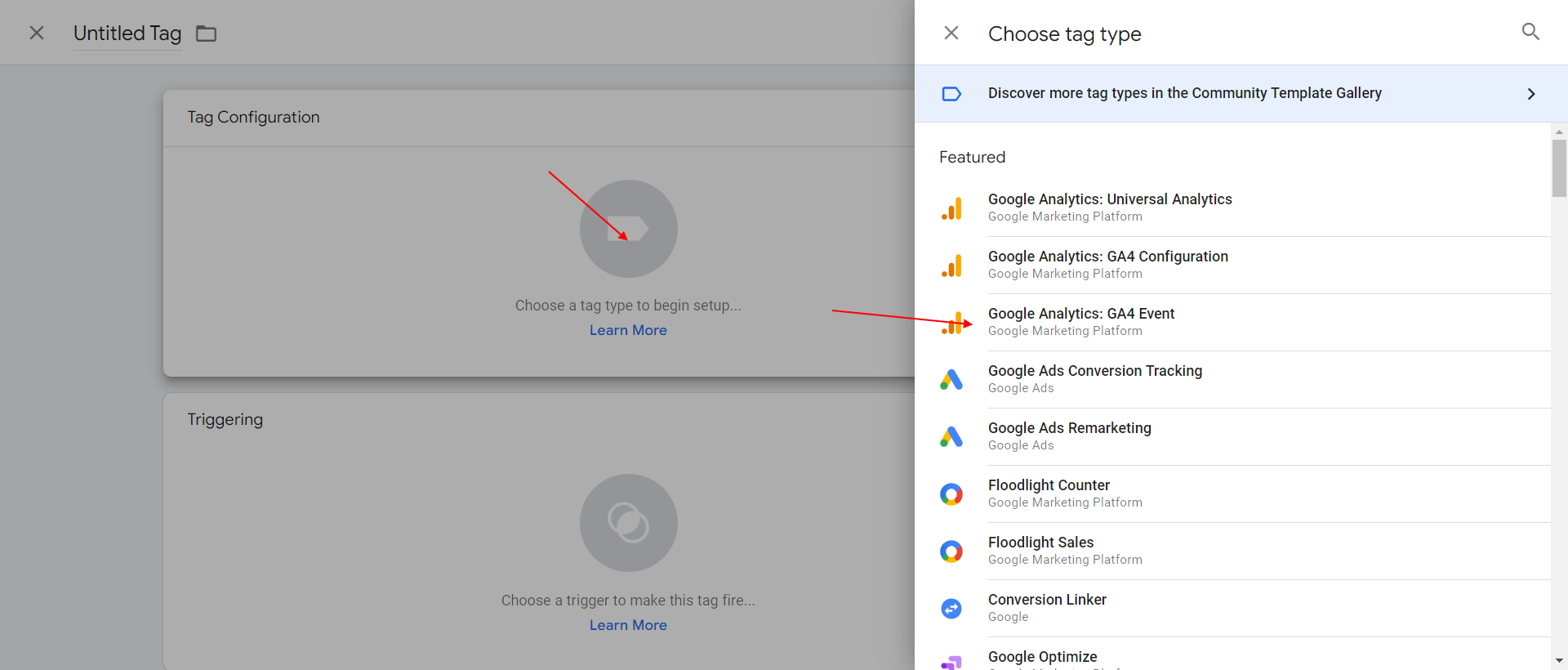
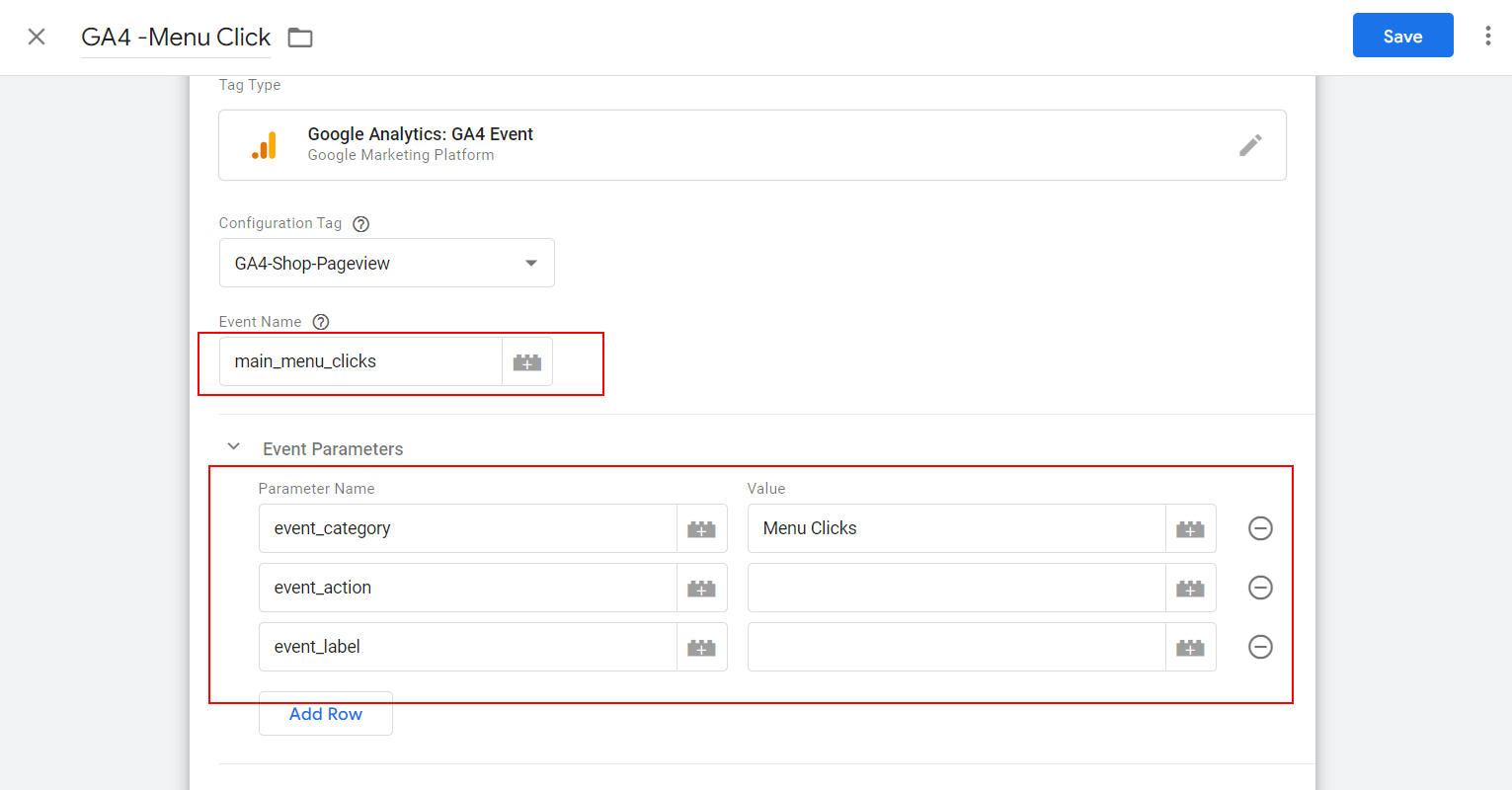
Navigeer naar Tags en voeg de GA4 Event-tag toe.

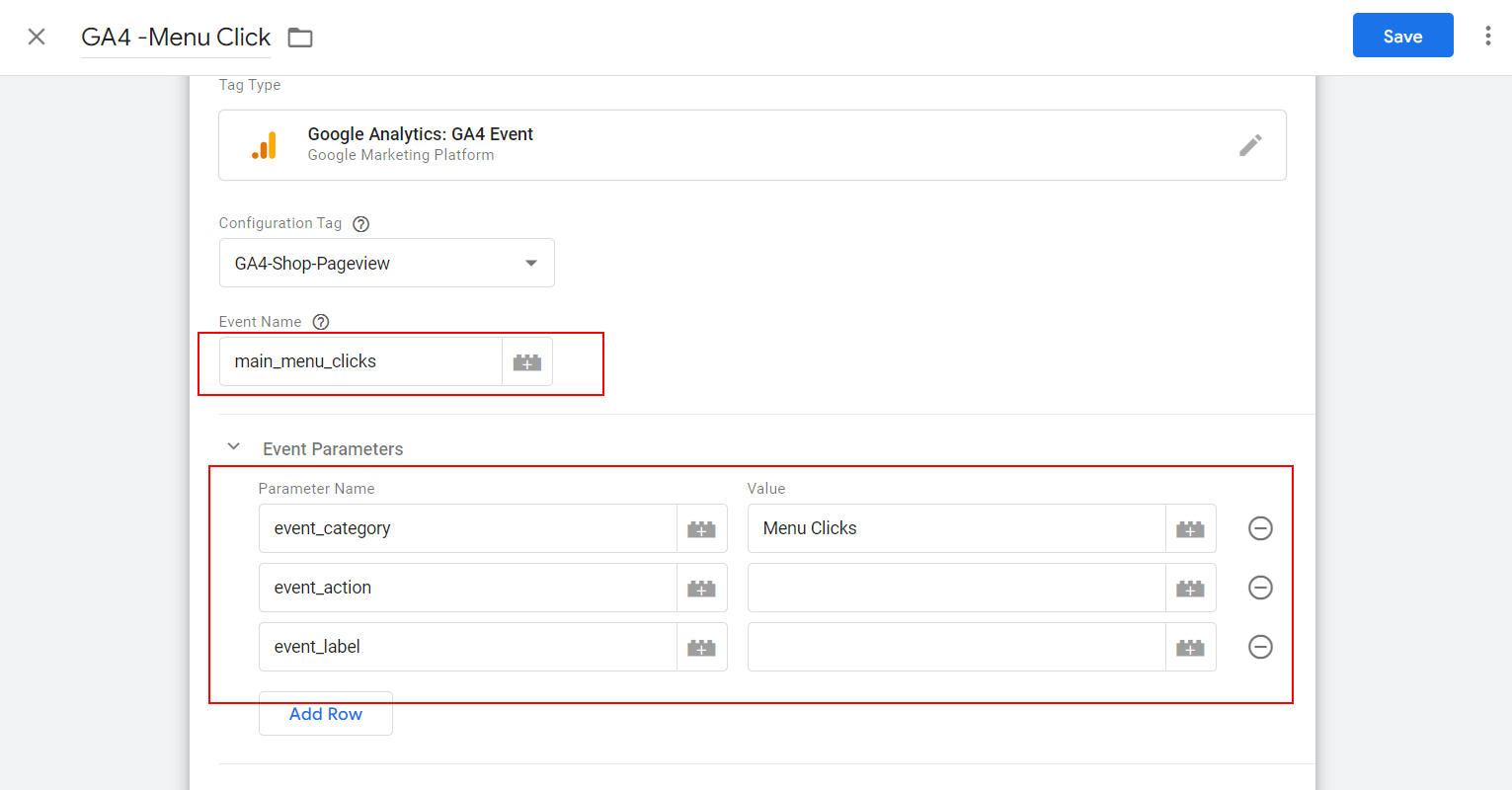
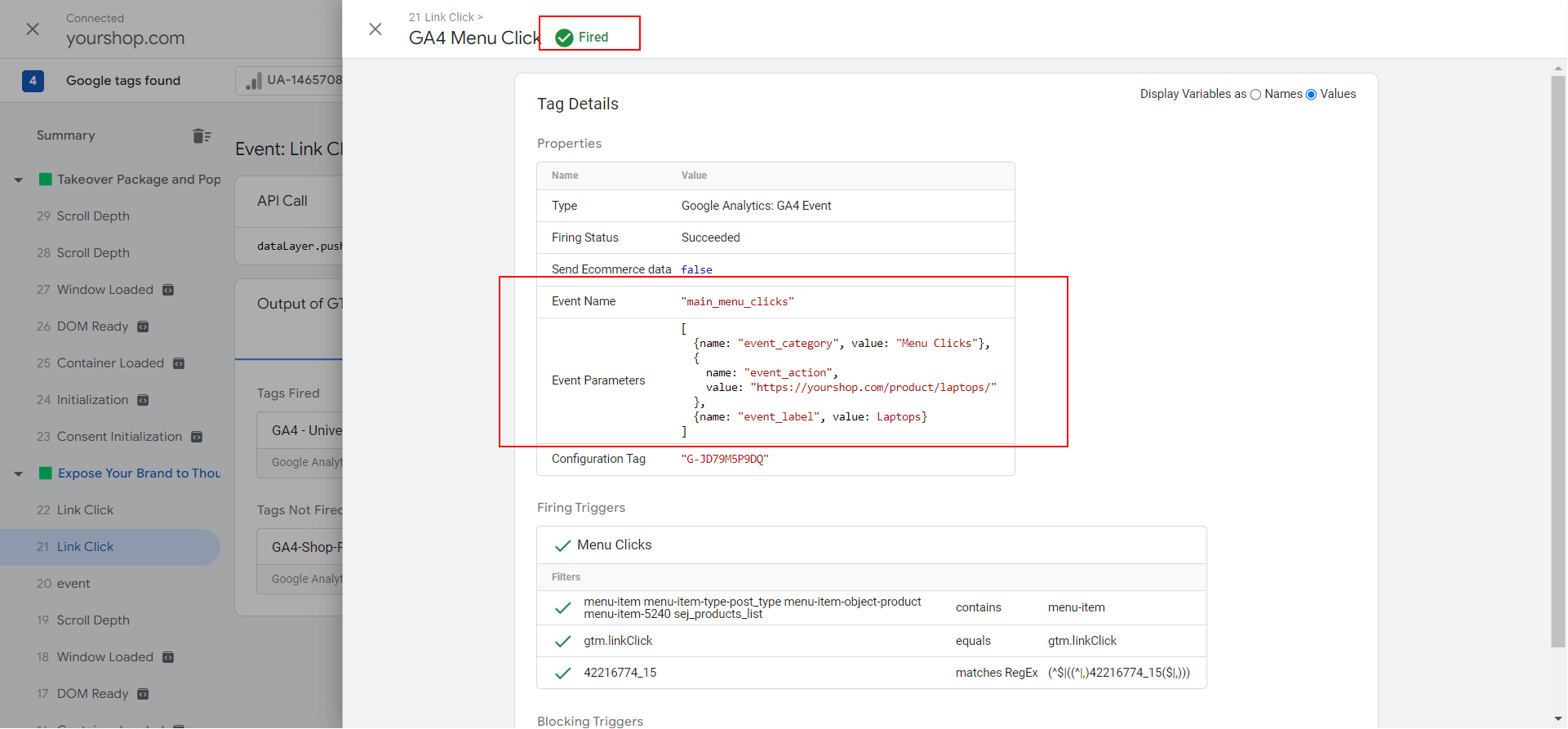
Vul als event naam "main_menu_clicks" in of hoe je het evenement ook wilt noemen, en voeg aangepaste parameters event_category, event_action en event_label toe.

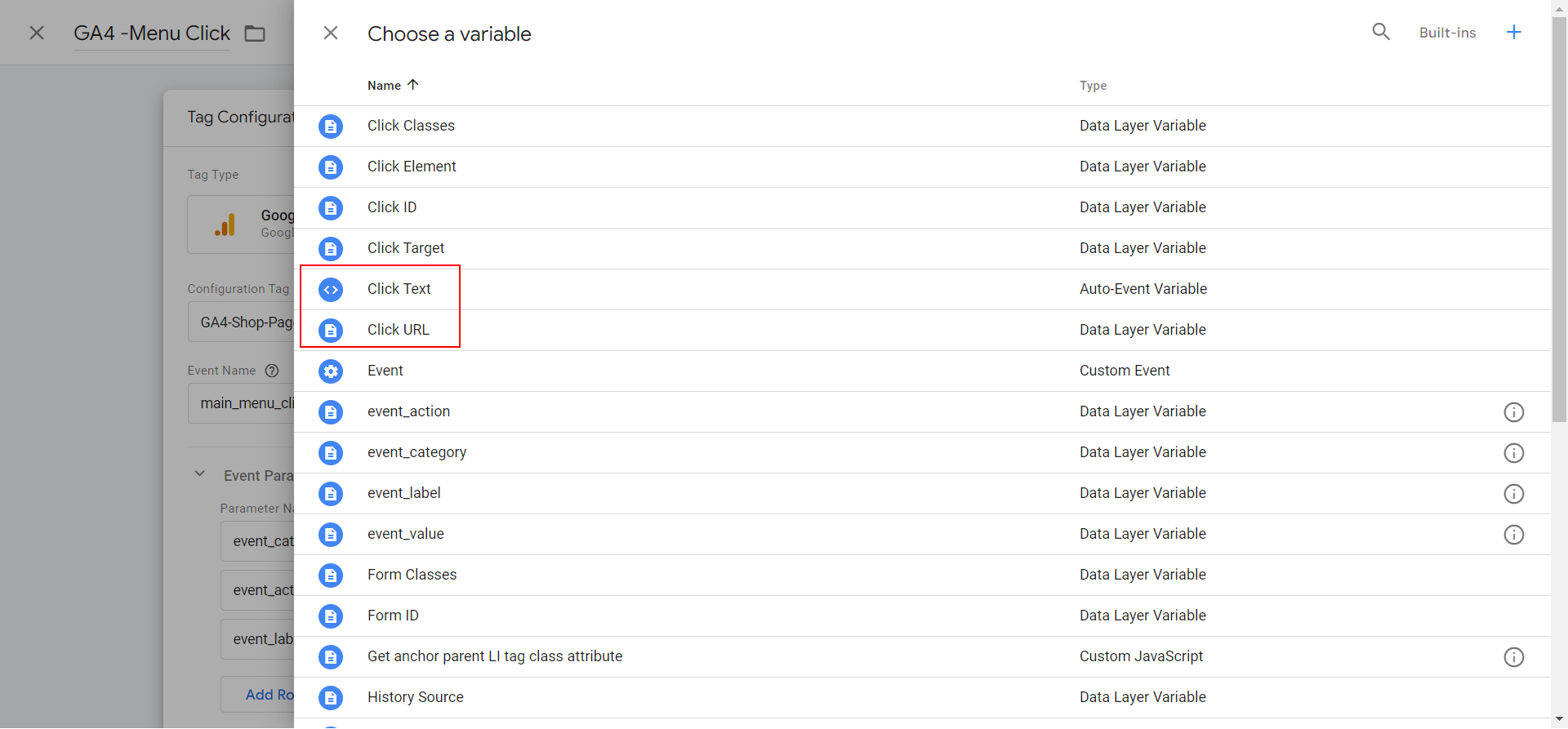
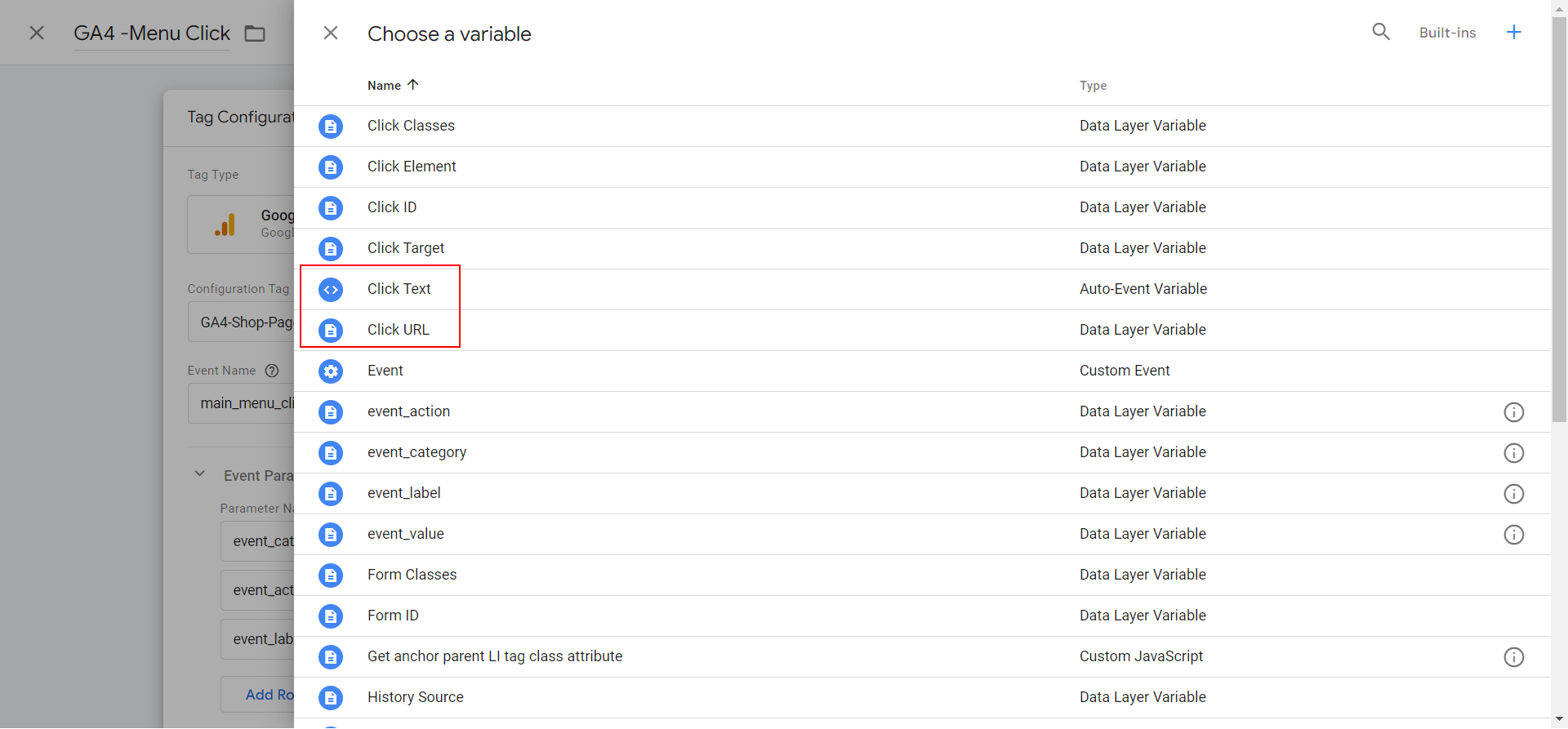
Voor de actie event en label, kies je
Click Text en
Click URL.

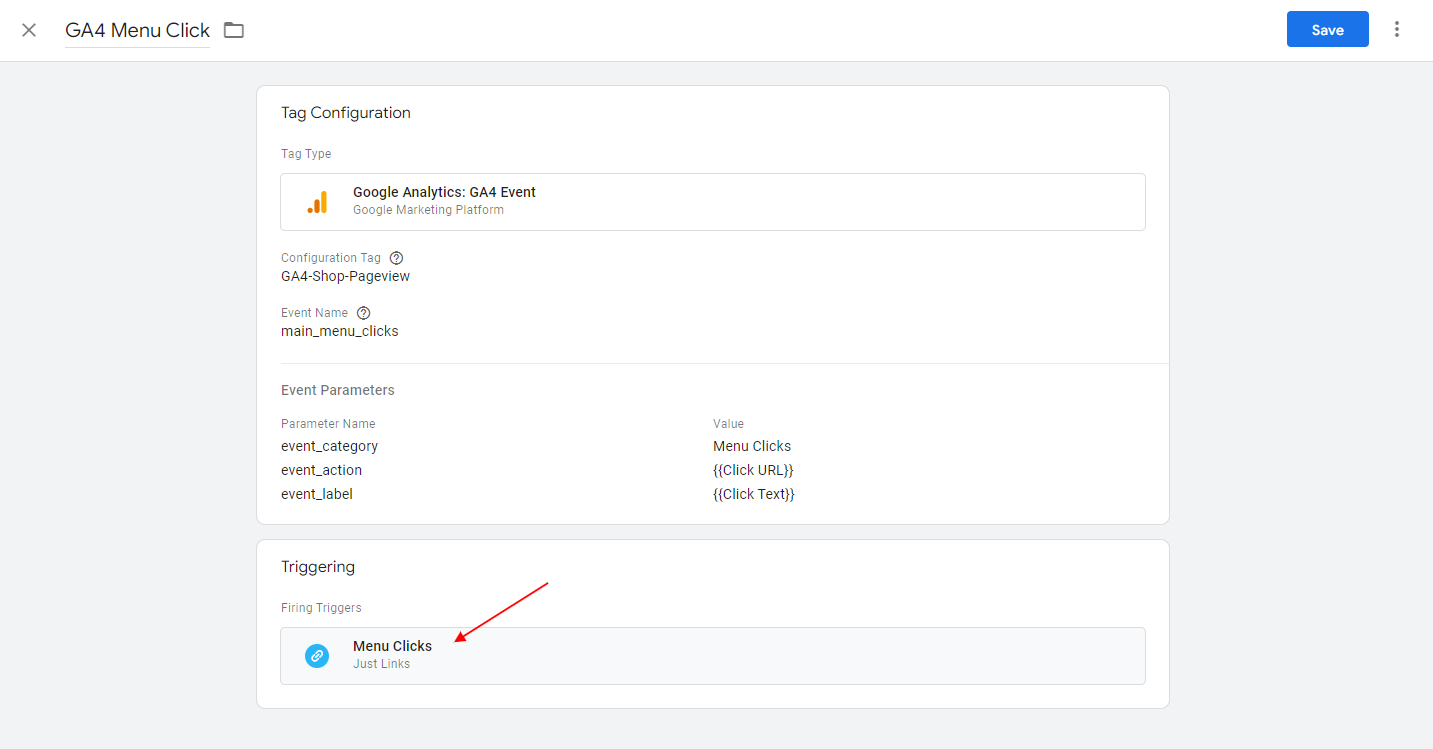
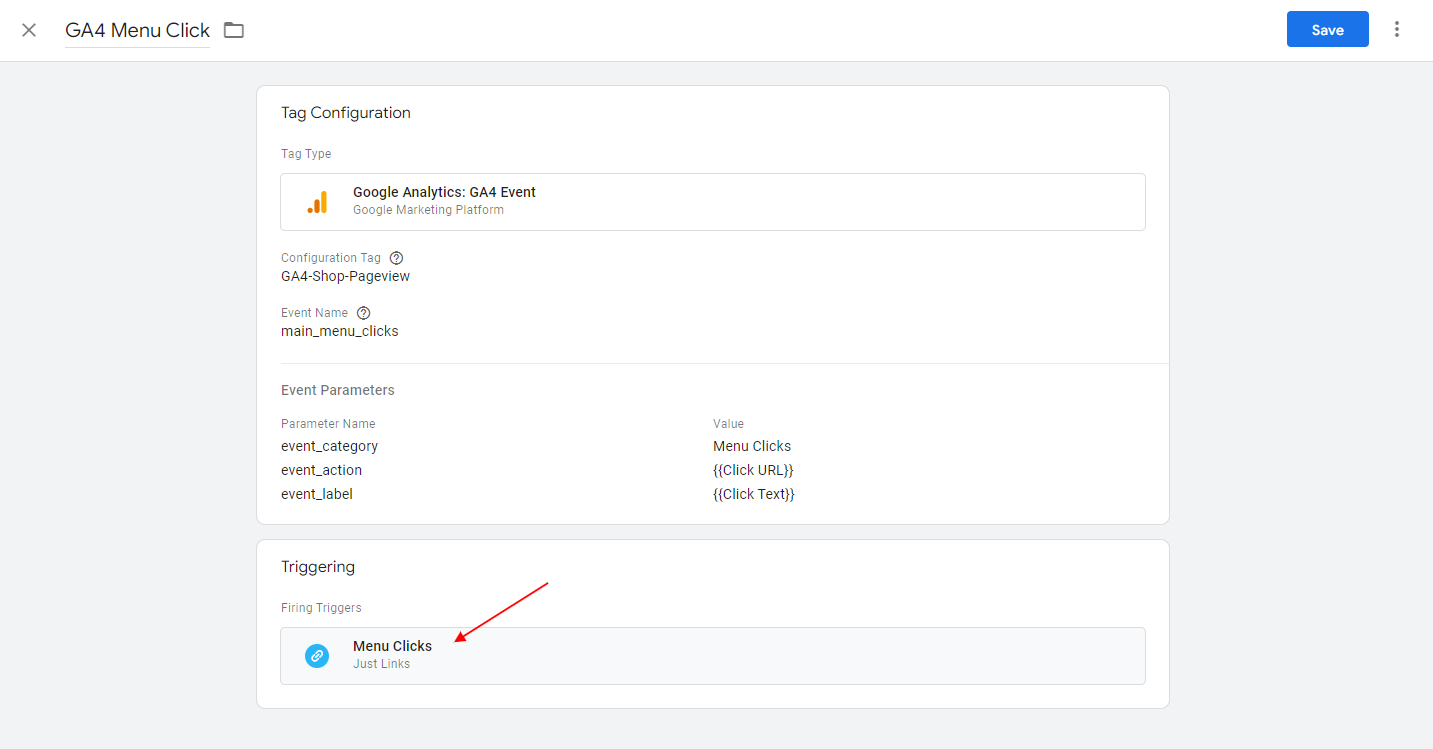
Kies de trigger
Menu Clicks die we eerder hebben gemaakt en sla de tag op.

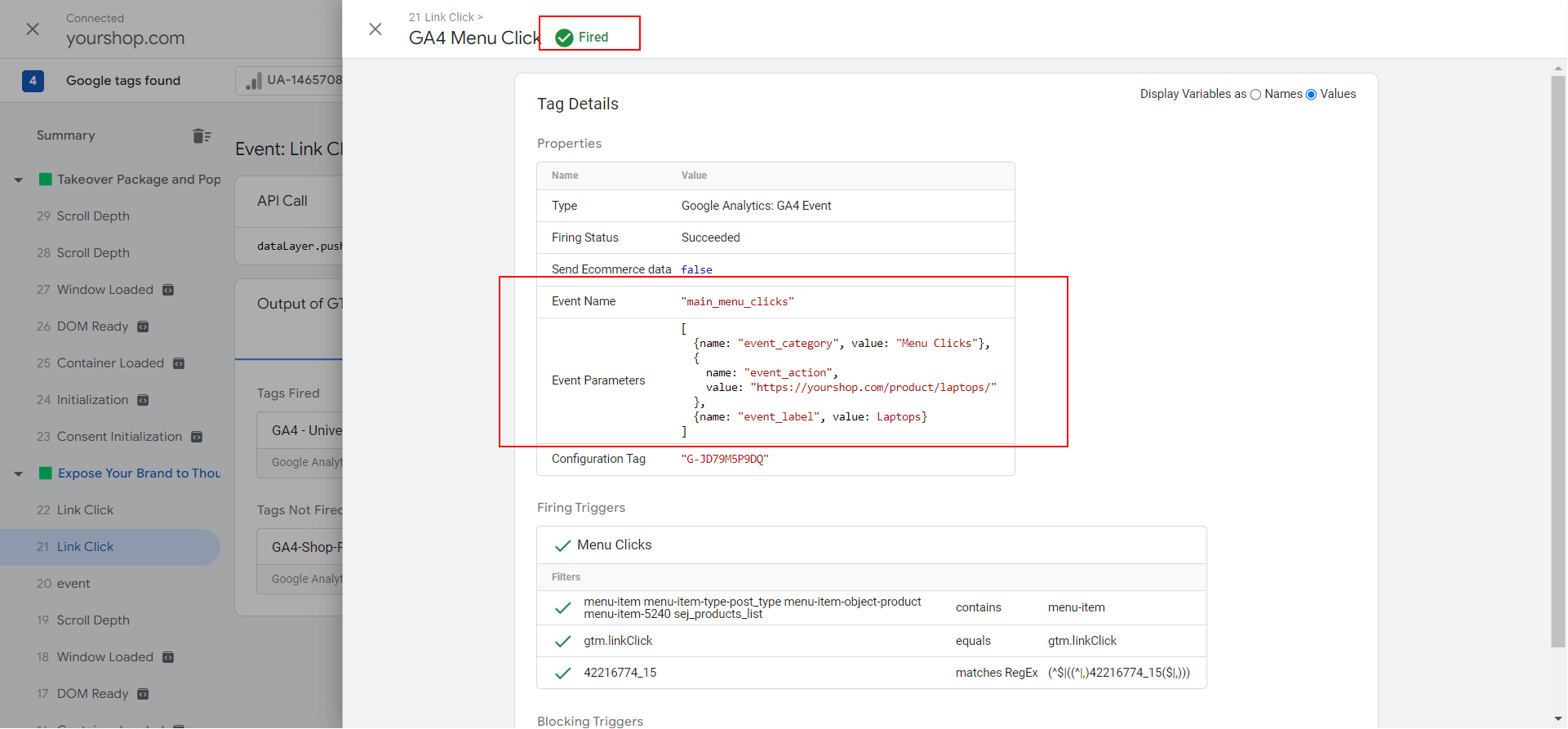
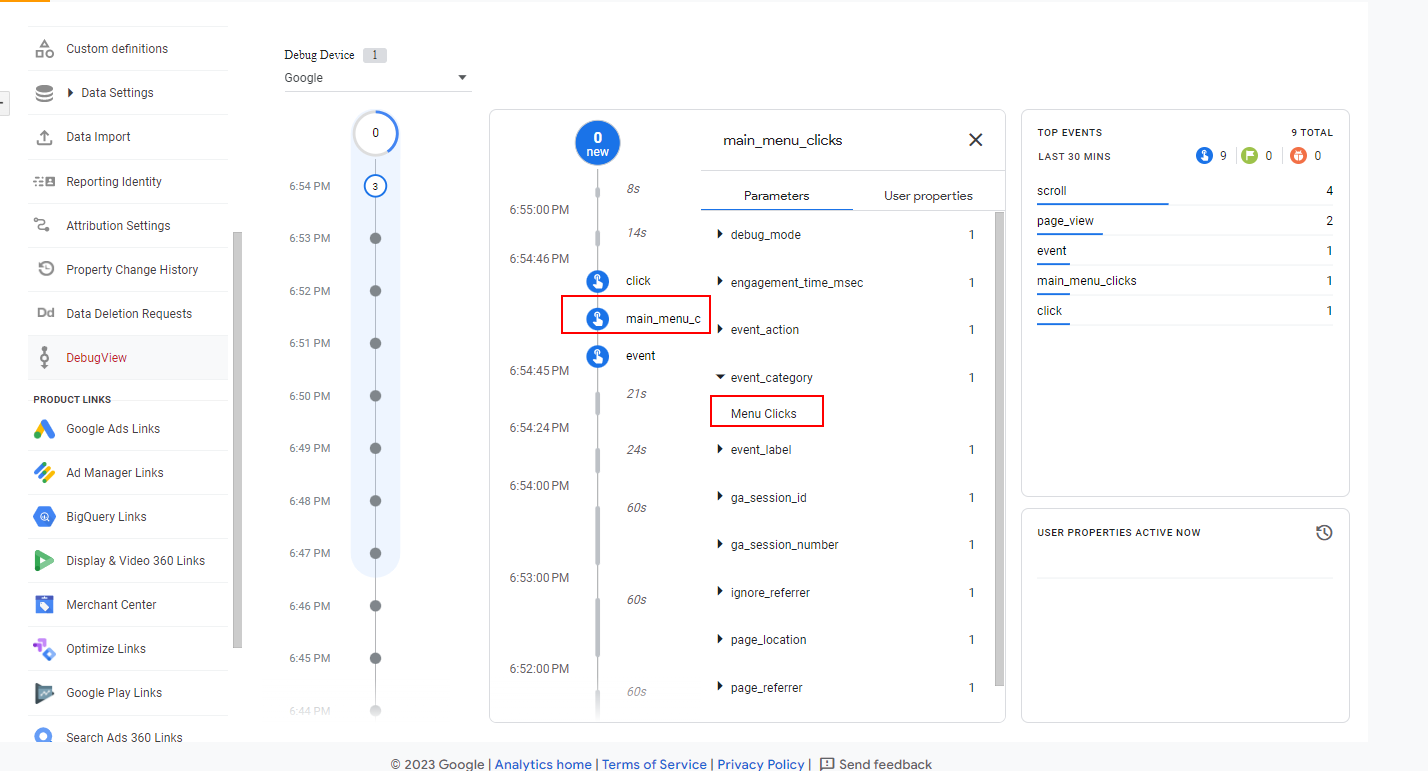
Publiceer wijzigingen en debuggen om ervoor te zorgen dat wanneer je op jouw menu-items klikt, de event wordt geactiveerd met alle parameters correct ingesteld.

Hoe aangepaste event tracking implementeren door de methode datalayer.push() te gebruiken
Als je nog steeds aangepaste codering verkiest en GTM hebt, kun je de methode datalayer.push() gebruiken.
In dat geval moet je de parameters event_category, event_action en event_label in GTM toevoegen als dataLayer variabelen.

En op jouw website in de <head> sectie, moet je de onderstaande code gebruiken.
<script>
//Click event listener to menu items with the '.menu-item' class
document.addEventListener('DOMContentLoaded', function() {
const menuItems = document.querySelectorAll('.menu-item');
menuItems.forEach(function(menuItem) {
menuItem.addEventListener('click', function(event) {
//Link and anchor text of the clicked link
let link = menuItem.querySelector('a').href;
let anchorText = menuItem.querySelector('a').textContent;
// Trigger the custom event 'menu_clicks' using dataLayer.push()
dataLayer.push({
'event': 'menu_clicks',
'event_category': 'Menu Clicks',
'event_action': link,
'event_label': anchorText
});
});
});
});
</script>
Hoe weet ik of Google Analytics Event Tracking werkt?
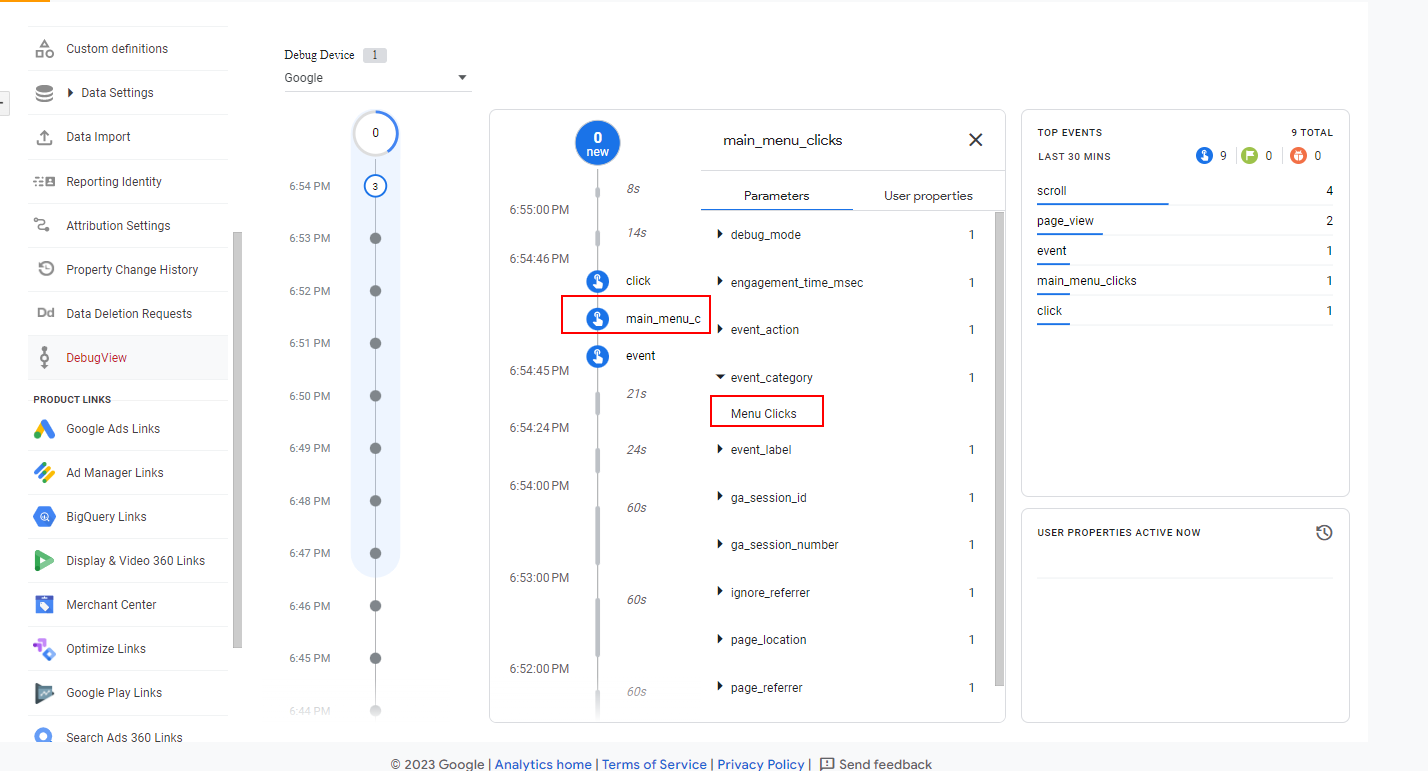
Het is ook belangrijk om te controleren of je een event log ziet met dezelfde parameters in GA4 debug view. Het kan gebeuren dat GTM brandt, maar door een verkeerde configuratie niet wordt doorgegeven aan GA4.

Als je gtag-implementatie hebt, moet je de debug-modus inschakelen door de Chrome-extensie te installeren of door één regel code toe te voegen aan jouw GA4-configuratie.
gtag('config', 'G-12345ABCDE', {'debug_mode':true });
Debug altijd en zorg ervoor dat alle aangepaste parameters passeren zoals verwacht.
Belangrijkste leerpunten
- Google Analytics 4 (GA4) volgt automatisch verschillende events en parameters op standaardbasis, maar het is mogelijk niet voldoende voor uitgebreide tracking. Aangepaste event tracking helpt in dergelijke gevallen.
- Aangepaste events in GA4 worden gemaakt door andere events te gebruiken die aan bepaalde criteria voldoen. Je kunt handmatig aangepaste events maken door naar Events in GA4 te navigeren en op de knop Create event te klikken.
- Aangepaste event tracking in GA4 vereist verschillende stappen, waaronder het toevoegen van aangepaste dimensies en het definiëren van eventparameters. Het configureren van aangepaste event tracking in GA4 biedt zeer aangepaste event tracking met veel gegevens.
- Je kunt aangepaste dimensies toevoegen in GA4 door naar Beheerder> Property> Aangepaste definities te navigeren en een op event gebaseerde aangepaste dimensie te maken door de dimensienaam en eventparameter in te voeren.
- Je kunt aangepaste parameters gebruiken om extra waarden door te geven aan vooraf gedefinieerde events. Door aangepaste dimensies toe te voegen, kun je ook aanvullende informatie doorgeven, zoals aanmeldingsabonnementen.
- Je kunt testen of jouw GA-event tracking werkt door de eventlogboek met dezelfde parameters te controleren in de GA4-debugweergave. Debuggen en ervoor zorgen dat alle aangepaste parameters zoals verwacht worden doorgegeven, is altijd belangrijk.
- GA4 is een krachtige analysetool met verschillende nieuwe functies, maar het vereist een goede hoeveelheid tijd om te leren. Aangepaste event tracking in GA4 biedt een krachtige vaardigheid die je kan helpen bij sommige van de attributiemodellen die Google Analytics beëindigt.
Bron: https://www.searchenginejournal.com/google-analytics-event-tracking/484607/
 Klik in het pop-up venster op Create.
In het dialoogvenster kun je criteria instellen voor wanneer je nieuwe aangepaste event moet gelden.
Hieronder is een "newsletter_sign_up" event aangemaakt op de page_view event wanneer de page_location parameter "newsletter-confirmation" bevat in de URL (zoals je hierboven hebt gelezen, houdt GA4 deze standaard bij).
Op basis van de specifieke URL van je newsletter thank you page kan dit anders zijn.
Klik in het pop-up venster op Create.
In het dialoogvenster kun je criteria instellen voor wanneer je nieuwe aangepaste event moet gelden.
Hieronder is een "newsletter_sign_up" event aangemaakt op de page_view event wanneer de page_location parameter "newsletter-confirmation" bevat in de URL (zoals je hierboven hebt gelezen, houdt GA4 deze standaard bij).
Op basis van de specifieke URL van je newsletter thank you page kan dit anders zijn.
 En wat nog interessanter is: je kunt die event omzetten in een conversie en aanmeldingen bijhouden als conversies.
Je kunt deze functie in een heleboel verschillende scenario's gebruiken. Maar als je in een situatie komt waarin dit nog steeds niet genoeg is om aan je behoeften te voldoen, kun je events met aangepaste parameters instellen.
Hieronder bespreken we geavanceerde technieken voor het instellen van aangepaste events.
En wat nog interessanter is: je kunt die event omzetten in een conversie en aanmeldingen bijhouden als conversies.
Je kunt deze functie in een heleboel verschillende scenario's gebruiken. Maar als je in een situatie komt waarin dit nog steeds niet genoeg is om aan je behoeften te voldoen, kun je events met aangepaste parameters instellen.
Hieronder bespreken we geavanceerde technieken voor het instellen van aangepaste events.
 Klik op de blauwe knop Create custom dimensions en maak een aangepaste event aan door de naam van de event en de eventparameter in te voeren.
Klik op de blauwe knop Create custom dimensions en maak een aangepaste event aan door de naam van de event en de eventparameter in te voeren.
 Laten we voor dit artikel beginnen met het bijhouden van aangepaste events analoog aan Universal Analytics met aangepaste parameters.
Laten we voor dit artikel beginnen met het bijhouden van aangepaste events analoog aan Universal Analytics met aangepaste parameters.
 Kopieer en plak deze code erin.
Kopieer en plak deze code erin.

 Voeg een nieuw GTM-dialoogvenster voor klikevents toe.
Kies Some Link Clicks > Configure het om te activeren op klikken waarbij de bovenliggende elementklasse de tekenreeks "menu-item" bevat.
Voeg een nieuw GTM-dialoogvenster voor klikevents toe.
Kies Some Link Clicks > Configure het om te activeren op klikken waarbij de bovenliggende elementklasse de tekenreeks "menu-item" bevat.
 Navigeer naar Tags en voeg de GA4 Event-tag toe.
Navigeer naar Tags en voeg de GA4 Event-tag toe.
 Vul als event naam "main_menu_clicks" in of hoe je het evenement ook wilt noemen, en voeg aangepaste parameters event_category, event_action en event_label toe.
Vul als event naam "main_menu_clicks" in of hoe je het evenement ook wilt noemen, en voeg aangepaste parameters event_category, event_action en event_label toe.
 Voor de actie event en label, kies je Click Text en Click URL.
Voor de actie event en label, kies je Click Text en Click URL.
 Kies de trigger Menu Clicks die we eerder hebben gemaakt en sla de tag op.
Kies de trigger Menu Clicks die we eerder hebben gemaakt en sla de tag op.
 Publiceer wijzigingen en debuggen om ervoor te zorgen dat wanneer je op jouw menu-items klikt, de event wordt geactiveerd met alle parameters correct ingesteld.
Publiceer wijzigingen en debuggen om ervoor te zorgen dat wanneer je op jouw menu-items klikt, de event wordt geactiveerd met alle parameters correct ingesteld.

 En op jouw website in de <head> sectie, moet je de onderstaande code gebruiken.
En op jouw website in de <head> sectie, moet je de onderstaande code gebruiken.
 Als je gtag-implementatie hebt, moet je de debug-modus inschakelen door de Chrome-extensie te installeren of door één regel code toe te voegen aan jouw GA4-configuratie.
Als je gtag-implementatie hebt, moet je de debug-modus inschakelen door de Chrome-extensie te installeren of door één regel code toe te voegen aan jouw GA4-configuratie.