Twee en een halve maand na de lancering van zijn publieke beta heeft Google zijn Web Stories voor WordPress-plugin uitgebracht. Tot nu toe heeft de plugin meer dan 10.000 actieve installaties en heeft hij een solide vijfsterrenclassificatie van vijf reviews gekregen.
Google creëerde het Web Stories-formaat via zijn AMP-project om uitgevers in staat te stellen visueel rijke verhalen te creëren. Het is vooral gericht op mobiele websitebezoekers, waardoor ze snel door de verhalende pagina’s met kleine stukjes inhoud kunnen springen.
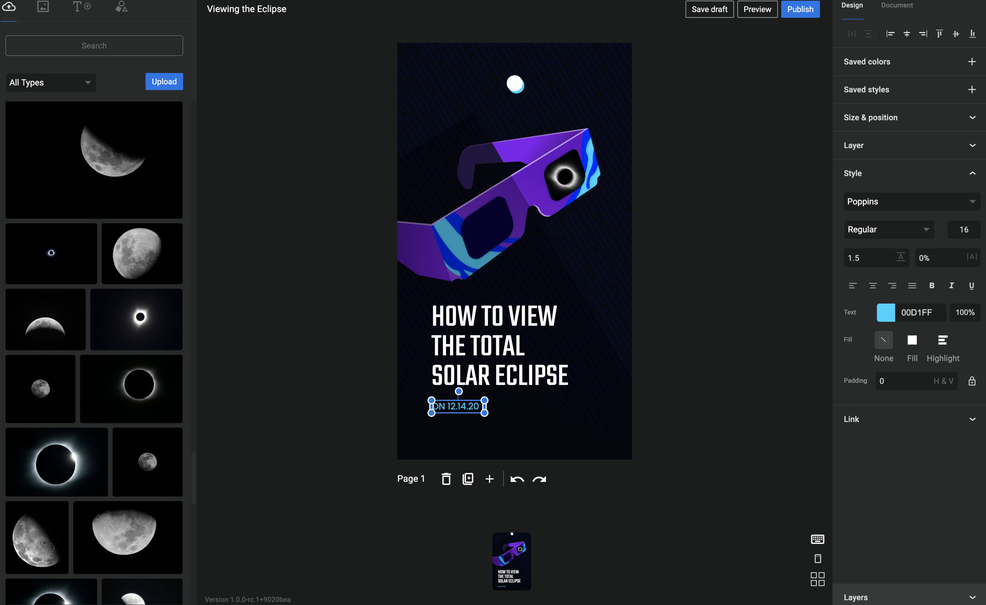
De Web Stories plugin creëert een visuele interface binnen WordPress voor het maken van Stories. Het breekt met de traditionele WordPress-interface en laat gebruikers kennismaken met een bijna Photoshop-achtige ervaring voor het opbouwen van individuele Stories. De Stories editor is volledig drag-and-drop.
De plug-in biedt ook acht voorontworpen sjablonen uit de doos die een klein aantal niches bestrijken. Volgens de aankondiging van Google is het bedrijf echter van plan om in de toekomst meer templates toe te voegen.
Webverhalen zijn voor Storytelling
“Ten eerste…de kracht van Verhalen”, schreef Jamie Marsland, oprichter van Pootlepress, in een Twitterbericht. “Verhalen zijn hoe wij (mensen) de wereld zien en onze ervaringen delen. Tot nu toe waren de platforms die we moeten vertellen beperkt tot boeken/films/tv/websites/blogs/instagramverhalen etc.”.
“Websites zijn oké voor het vertellen van verhalen, maar in veel opzichten past het formaat niet echt in de lineaire boog van het vertellen van verhalen. Toen Marshall McLuhan in 1964 zei ‘the medium is the message’ had hij het over hoe het medium zelf een sociale impact heeft, en de communicatie zelf verandert… en de mogelijkheden voor wat gecommuniceerd wordt en hoe het wordt waargenomen. Maar we moeten blijven terugkomen op Verhalen. Verhalen zijn hier de sleutel tot imo. Nu hebben we een open formaat om Stories te vertellen, en we hebben een open platform (WordPress) waar die Stories gemakkelijk verteld kunnen worden.”
Marsland maakte zijn draad af door te zeggen dat het gebruik van Stories als vervanging voor een brochure of website een gemiste kans is. Hij zei dat het een platform was voor storytelling en dat het als zodanig gebruikt moest worden.
Het is nog veel te vroeg om te zeggen of Web Stories gewoon een modeverschijnsel zal zijn of nog in brede zin zal worden gebruikt. De technologie leent zich zeker goed voor het vertellen van verhalen, vooral in mobiel formaat, maar ik betwijfel of we het beste van wat mogelijk is op het web hebben gezien. Het formaat voelt te beperkt om het eindresultaat te zijn van het vertellen van verhalen. Het is slechts één medium dat zal leven en sterven door zijn populariteit bij de gebruikers.
Met de juiste ontwerpvaardigheden zullen sommige mensen prachtige Web Stories maken. En, dat is precies wat Marsland heeft gedaan met het eerste verhaal dat hij deelde:
Nieuwe functies
De Web Stories plugin voegt nu ondersteuning toe voor Unsplash afbeeldingen en Coverr video’s out of the box. De plugin voegt een nieuw tabblad toe met een “media”-pictogram. Voor gebruikers van de eerste beta-versie van de plugin kan dit een beetje verwarrend zijn. Het vorige mediapictogram was voor een tabblad dat de media van de gebruiker weergaf. Nu staat het medium van de gebruiker onder de tab met het “upload” icoon.
Het is ook niet direct duidelijk dat de Unsplash afbeeldingen en Coverr video’s niet op de site zelf worden gehost. Er is een “powered by”-melding onderaan het tabblad, maar deze kan gemakkelijk worden gemist omdat deze opgaat in de media op de achtergrond.
Media van Unsplash en Coverr worden off-site gehost en niet gedownload naar de WordPress mediabibliotheek van de gebruiker. Ik kon geen melding vinden in de documentatie van de plugin. Zulke hotlinking was een reden voor discussie over de recente officiële release van de Unsplash plugin.
Google kondigde ook aan dat het van plan is om in de nabije toekomst meer “voorraadmedia-integraties” toe te voegen. Volgens een document dat via een GitHub-ticket wordt gedeeld, kunnen dergelijke toekomstige integraties Google Photos en GIF-sharing site Tenor omvatten.