Heb je Google Analytics geïnstalleerd? Dan kan je je wellicht nog herinneren dat er een stukje code (JavaScript) op elke pagina van je website geplaatst moest worden. Dit deed jezelf of liet het doen door je webbouwer.
Als je gebruik maakt van een CMS dan is er meestal een mogelijk om deze code te plaatsen in een speciaal daarvoor gereserveerde ruimte. Hierdoor wordt de code automatisch geplaatst op al je webpagina’s en hoef je de code niet op elke pagina afzonderlijk toe te voegen.
Meer tags beheren? Google Tag Manager
Maar wat nu als je meer code wilt toevoegen? Bijvoorbeeld code van Google AdWords, DoubleClick (advertentie-display netwerk) of zelfs van minder bekende software als UserReport. Dan dien je elke keer opnieuw een code toe te voegen aan je pagina’s. De kans op fouten neemt toe, je pagina’s worden trager en je zal elke keer opnieuw je webbouwer moeten vragen de code toe te voegen. Google heeft hiervoor een tool ontwikkeld: Google Tag Manager.
De voordelen van Google Tag Manager
Met Google Tag Manager beschik je over één centrale plek waar je al deze code kunt plaatsen. Hiervoor plaats je éénmalig de code van Google Tag Manager op je website en de overige code plaats je in Google Tag Manager. De voordelen: Je pagina’s worden sneller geladen vanwege minder code (zeer belangrijk voor Google), Je hebt geen webbouwer meer nodig en de kans op fouten neemt af.
Handleiding Google Tag Manager
Wil je gebruik maken van Google Tag Manager, dan dien je de volgende stappen te ondernemen:
1. Ga naar: www.google.com/tagmanager/ . Waarschijnlijk maak je al gebruik van de diensten van Google (bv. Google Analytics, Google AdWords) en log je in met jouw Google-gegevens. Zo niet? Dan zal je een account moeten aanmaken.
2. Nu zal je een container aan moeten maken. Een container wil zeggen een verzamelplaats voor al je code. Deze container is specifiek voor één url en kan dus niet gedeeld worden. Google geeft via de video “Introduction to Google Tag Manager” een heldere uitleg.
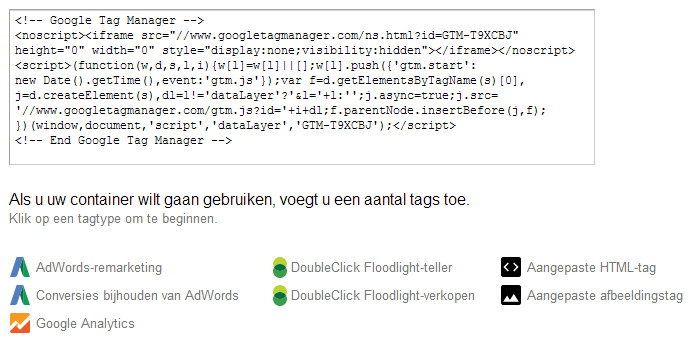
3. Google Tag Manager genereert een code die je plaatst op je website. Google adviseert deze code te plaatsen net onder de <body>tag. Dit is op zich een opmerkelijke plek om code te plaatsen omdat de Google Analytics code geplaatst moet worden vóór de afsluitende header tag (</head>). Nu blijkt (uit eigen ervaring) dat wanneer je de code plaatst op dezelfde plek als Google Analytics dit foutloos werkt. Dit is prettig omdat een CMS als bijvoorbeeld WordPress wel de mogelijkheid heeft om daar de code te plaatsen en niet op de door Google aangegeven plek (dus na de <body>tag).

4. Alle “oude” JavaScript code kan je nu verwijderen van je website. Dus ook de code van Google Analytics en Google AdWords. Deze code zal je nu gaan plaatsen in Google Tag Manager.
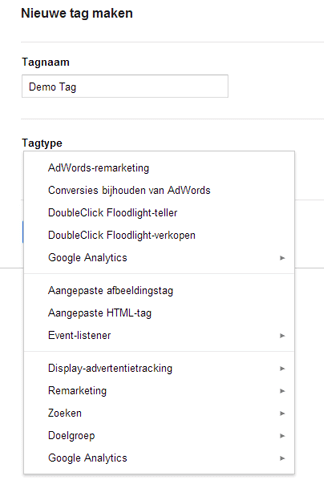
5. Nu dien je alle code (bv. Google Analytics en Google AdWords) in te voeren in Google Tag Manager. Klik op NIEUW en selecteer Tag. Geef de nieuwe tag een Tagnaam (bv. Google Analytics) en selecteer het Tagtype. In het geval van Google Analytics kan je kiezen uit Google Universal of Classic Google Analytics. Vul je Tracking-ID in. Dit ID vind je terug in Google Analytics (Beheerder > Property-instellingen).
![]()
6. De laatste handeling die je dient uit te voeren om het te activeren is het toevoegen van “Activeringsregels”. In het geval van Google Analytics geef je aan dat de regel moet worden toegepast op alle pagina’s. Sla de activeringsregel op en klik op Opslaan waarmee je de nieuwe tag opslaat en activeert.
Wanneer je de bovenstaande stappen hebt gedaan, kan je de werking controleren in Google Analytics zelf. Je kunt dit ook doen in Google Tag Manager, maar om het zekere voor het onzekere te nemen benader je de website met je mobiel of je desktopbrowser en ga naar het onderdeel “Realtime” in Google Analytics. Zie je daar bezoek(ers)? Dan is de code goed geïnstalleerd.
Wil je meer tags plaatsen?
Herhaal de stappen 5 en 6 (zie hierboven). Let wel goed op bij het selecteren van je tagtypes. Veel tagtypes zijn al gedefinieerd. Staat de definitie er niet tussen? Kies dan Aangepaste HTML tag.

Heb je vragen of hulp nodig? Mail of bel Proseo: 0252-428 323.