We hebben er al vaker over geschreven op Proseo.nl: mobiel internetgebruik gaat een steeds prominentere rol spelen in ons dagelijks leven. Driekwart van alle Nederlanders is inmiddels in het bezit van een smartphone. Ruim 80% hiervan heeft zijn mobiel áltijd bij zich en meer dan de helft geeft aan dat hun mobiel “onmisbaar is”, zo blijkt uit het eerste ‘What’s happening mobile’ onderzoek van Ruigrok | NetPanel.
Ook Google houdt deze ontwikkelingen scherp in de gaten. In een poging om mobiele gebruikers te helpen bij het herkennen van welke websites mobiel-vriendelijk zijn en welke juist niet, komt Google nu met een ‘mobiel-vriendelijk’ label.
Mobiel-vriendelijk label
Heb je ooit weleens op een zoekresultaat geklikt op je mobiele telefoon, om vervolgens op een pagina te belanden waarvan de tekst te klein was om te lezen of waarop je zijwaarts moest scrollen om alle content te zien? Dit gebeurt meestal wanneer de website niet is geoptimaliseerd om te worden bekeken op een mobiele telefoon.
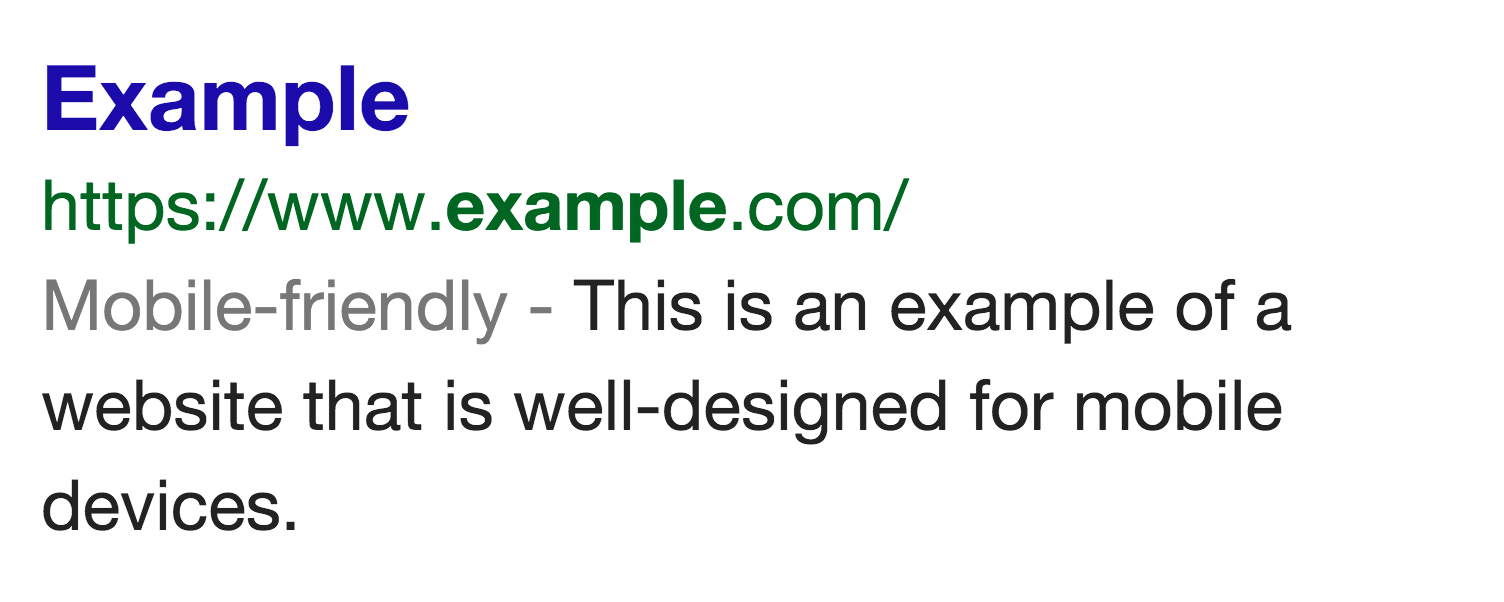
Volgens Google kan het een “frustrerende ervaring zijn voor mobiele gebruikers” om op een webpagina te eindigen die niet mobiel-vriendelijk is ingericht. Daarom voegen ze nu een ‘mobiel-vriendelijk’ tekstlabel toe onder de URL in de mobiele zoekresultaten. Na maanden van testen, kondigde Google deze maand officieel aan dit mobiel-vriendelijke label te gaan introduceren:

In aanvulling op het mobiel-vriendelijke label, experimenteert Google ook met een nieuw algoritme waarbij mobiel-vriendelijke websites hoger scoren in de mobiele zoekresultaten. Hiermee wordt het belang van een mobiel-vriendelijke website nóg groter.
Hoe verdien je een mobiel-vriendelijk label?
Er zijn een aantal belangrijke criteria waaraan je website moet voldoen om in aanmerking te komen voor een mobiel-vriendelijk label:
1. Vermijdt software die niet gebruikelijk is op mobiele apparaten, zoals Flash.
2. Maak gebruik van tekst die leesbaar is zonder te hoeven zoomen.
3. Zorg dat de inhoud past bij het formaat van het scherm, zodat gebruikers niet horizontaal hoeven te scrollen of zoomen.
4. Zorg voor voldoende ruimte tussen alle links, zodat de gebruiker eenvoudig de juiste link kan aantikken.
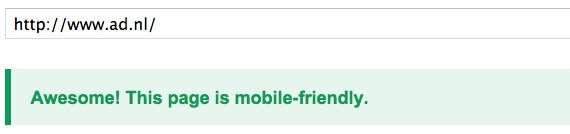
Mobile-Friendly Test Tool
Google heeft een tool ontwikkelt waarmee je meteen kunt testen of jouw website al mobiel-vriendelijk is of niet. In een eerder onderzoek testte Proseo de dertig meest populaire en bekende Nederlandse websites op laadsnelheid. Nu zijn wij erg benieuwd hoe juist deze websites scoren op mobiel-vriendelijkheid. Welke websites verdienen op dit moment het label ‘mobiel-vriendelijk’ en welke (nog) niet?

Bekijk de lijst met dertig Nederlandse websites
Aangezien mobiel internetgebruik een steeds prominentere rol speelt in ons dagelijks leven, raad Proseo je aan om je site regelmatig te testen op mobiel-vriendelijkheid.
Op dit moment is het nieuwe ‘mobiel-vriendelijk’ label nog niet in Nederland te zien. Het zal echter niet lang meer duren voordat ook de eerste Nederlandse websites dit label krijgen toebedeeld. Deze websites zullen ongetwijfeld direct gaan profiteren van meer bezoekersverkeer vanaf mobiele apparaten.
Doe nu zelf de test en scoor met een mobiel-vriendelijke website!