Web Stories voor WordPress is een nieuwe plugin ontwikkeld door Google. In dit artikel krijg je handige SEO-tips bij het maken van Web Stories in WordPress.
Met de Web Stories plugin in WordPress kun je schermvullende, klikbare en boeiende visuele verhalen maken die worden aangedreven door AMP-technologie.
Het installatieproces van de Web Stories for WordPress-plugin is eenvoudig. Navigeer naar de officiële website, download het .zip-bestand en kies binnen WordPress voor Plugins > Nieuw toevoegen > Upload Plugin.
1. Let op de kwaliteit van de content
Een belangrijk punt bij het maken van Web Stories is het behoud van de kwaliteit van de inhoud.
Door de Social Media verhaalachtige gelijkenis kunnen er fouten gemaakt worden door websitebeheerders.
Denk aan Web Stories zoals elke andere webpagina op je site.
Vraag jezelf af: “Is dit iets wat Google graag zou gebruiken om te indexeren?”
Als je gebruik maakt van niet-originele inhoud met content van lage kwaliteit, zou het goed kunnen dat deze content niet geïndexeerd wordt door Google.
Dus als je problemen hebt met de indexering, kijk dan goed naar jouw Web Stories en beoordeel deze opnieuw.
2. Gebruik Google Site Kit voor Google Analytics Tracking
Omdat de Web Stories voor WordPress plugin nog steeds in Beta zit, is het niet perfect.
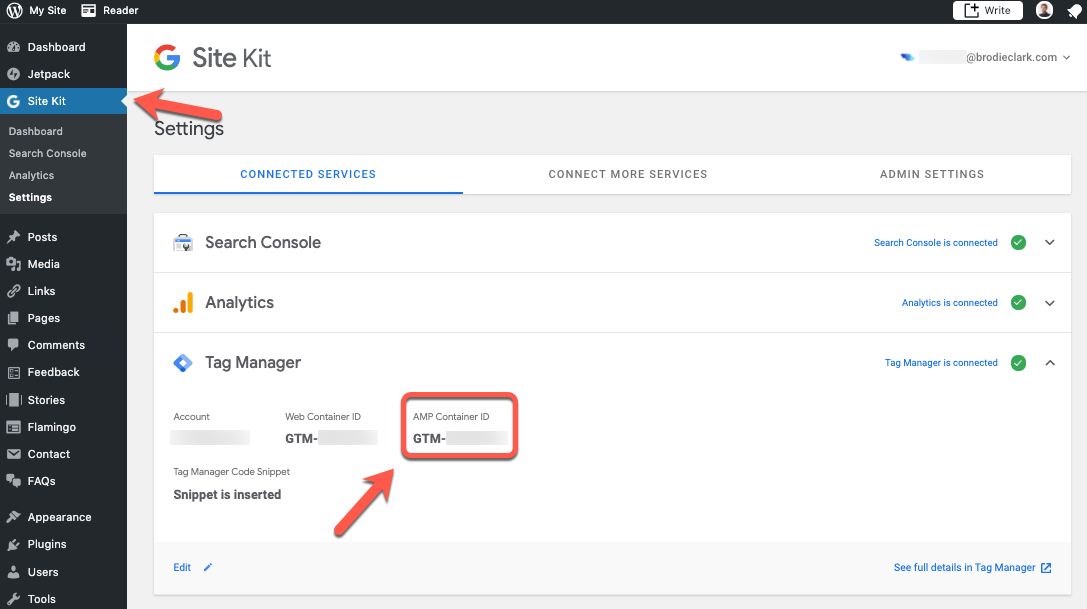
Om Google Analytics tracking werkend te krijgen voor Web Stories, kun je gebruik maken van de Google’s Site Kit plugin.
Er is een kleine configuratie nodig met Google Tag Manager (het maken van een aparte AMP-tag) en daarna kun je aan de slag.

De Google Site Kit Plugin maakt het mogelijk om Web Stories met integraties met Google Analytics en Google Tag Manager te volgen.
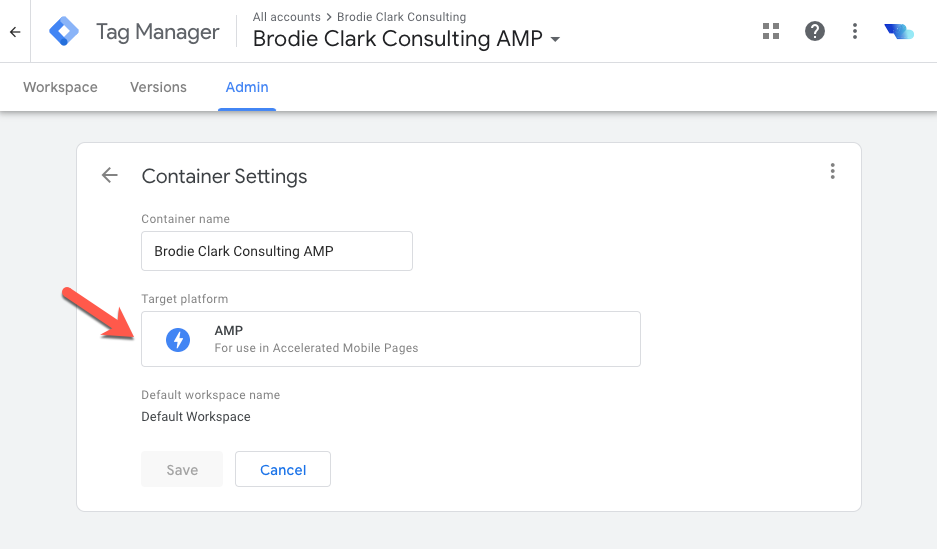
Hieronder zie je hoe Brodie Clark zijn Google Tag Manager containerinstellingen eruit zagen toen hij het doelplatform selecteerde (AMP voor gebruik in versnelde mobiele pagina’s):

Nu je de eenmalige installatie van Google Analytics-tracking hebt geïnstalleerd, kunnen we verder gaan met een tip over metadata.
3. Metadata
Google heeft geen rekening gehouden met metadata functionaliteit in de bètaversie van hun Web Stories voor de WordPress plugin.
Op dit moment moet de title tag die je gebruikt voor Web Stories exact hetzelfde zijn (exclusief enkele kleine merkfuncties) als de headline die je hebt ingesteld.
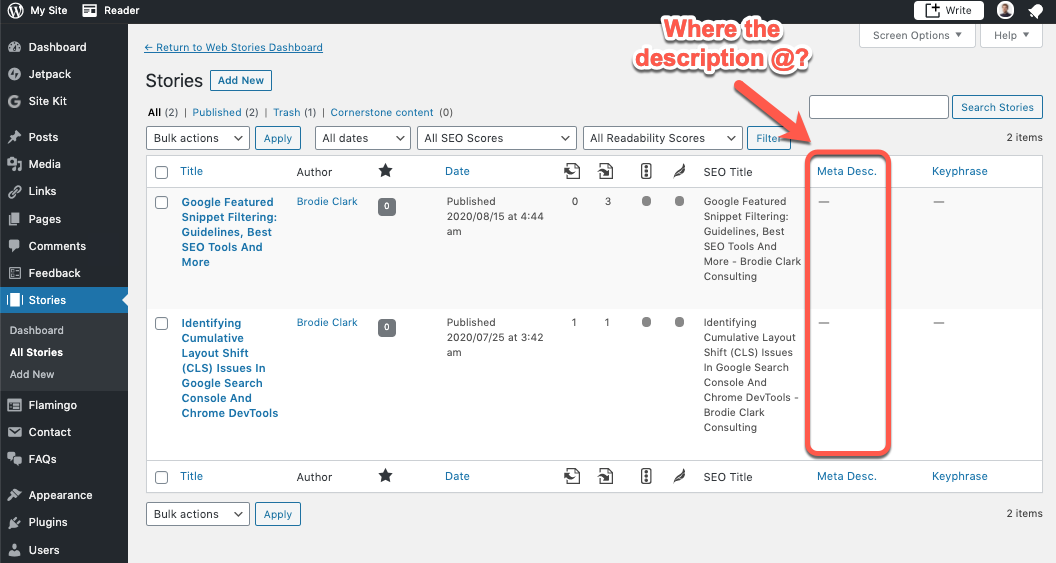
Voor de metabeschrijving hebben ze geen ondersteuning aan de tool toegevoegd of SEO-plugins de mogelijkheid gegeven om het aan te passen.
Brodie Clark heeft Jono Alderson van de Yoast plugin benaderd, om functionaliteiten toe te voegen.
Yoast volgt dit actief op en voegt snel functionaliteit toe.

Maar dat is voorlopig nog maar het geval bij het gebruik van de Web Stories voor WordPress plugin.
In de tussentijd hebben we in wezen heel weinig controle.
Richt je dus op de inhoud van jouw Web Stories en laat het aan Google over om die inhoud in Search te presenteren.
4. Een belangrijke opmerking over het gebruik van HTML
Zodra je meer vertrouwd raakt met de Web Stories voor WordPress-editor, zul je merken dat je de keuze hebt tussen een titel, een subtitel of een body tekst.
Dit is belangrijk om in gedachten te houden. Gebruik elk artikel alsof je jouw eigen blogartikel schrijft. Dit geldt vooral wanneer je afbeeldingen met tekst toevoegt aan uw Web Stories.
Bij het gebruik van de Web Stories voor WordPress plugin, zorg ervoor dat de inhoud toegankelijk is voor zoekmachines. Zodat Google deze tekst mee kan nemen in de ranking.
5. Schema markup toevoegen aan jouw Web Stories
Voor het toevoegen van schema markup heb je de Yoast plugin nodig. Deze plugin zal dit voor jou regelen, zoals ze dat ook op andere pagina’s van de site kunnen doen.
Het is niet aan te raden om aangepaste schemacode in WordPress toe te voegen als die al voor jou aanwezig is. Met behulp van Yoast kan je verschillende soorten schema markup automatisch aan Web Stories laten toevoegen.
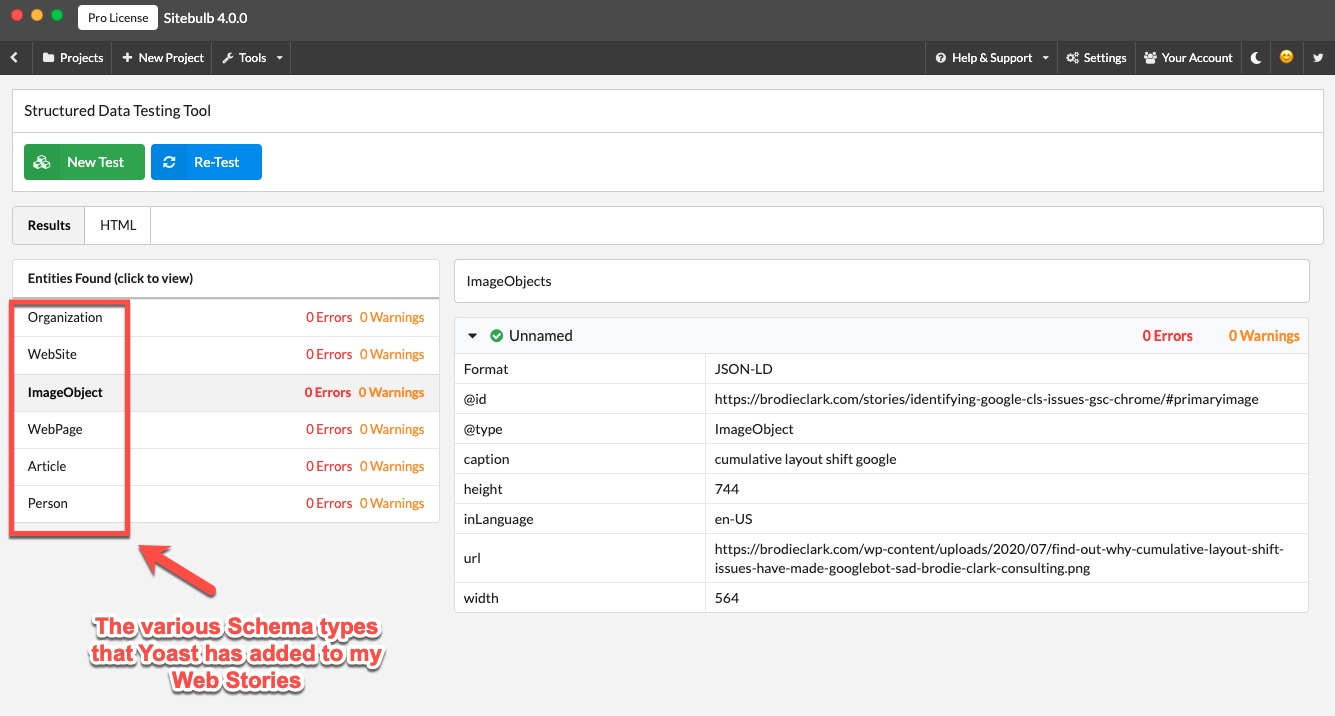
Met de Sitebulb’s replica-testtool kun je URL- of code-snippet-testen uitvoeren. Het is belangrijk om de structured data te testen, om er zeker van te zijn dat jouw Schema markup goed werkt.

In het voorbeeld van een Brodie Clark’s recente Web Stories gebruikt hij de volgende Schema-types:
- Organization
- Website
- Image Object
- Webpage
- Article
- Person
De inhoud in Web Stories is vaak minimaal, dus daarom kan de toevoeging van Schema een mooie helpende hand kan zijn met betrekking tot de prestaties in Google Search.
Kortom, het is aan te raden om Yoast te gebruiken bij het toevoegen van Schema markup aan Web Stories in WordPress.
Bron: https://www.searchenginejournal.com/web-stories-wordpress-plugin-seo-tips/377814/#close