Begin november kondigde Google aan dat ze een bètaversie van het snelheidsrapport hebben toegevoegd aan Search Console.
In dit artikel wordt besproken hoe je deze nieuwe functie kunt gebruiken om jouw sitesnelheid te verbeteren.
Waar vind je het snelheidsrapport?
Het snelheidrapport is te vinden onder het tabblad ‘Optimalisaties’ in Search Console:

Als je op ‘Snelheid’ klikt, wordt het rapport geopend en kun je daar meer informatie vinden.
Waar komen deze gegevens vandaan?
Allereerst is het belangrijk om te weten waar deze gegevens vandaan komen en hoe deze verschillen van andere snelheidsmeters.
De gegevens zijn afkomstig van het Chrome User Experience (CrUX ) Report, de enorme database van Google met gebruikerservaring statistieken. Dit is een enorm krachtige gegevensbron die aangeeft hoe gebruikers jouw website ervaren.
De gegevens in het rapport waren eerder alleen beschikbaar via BigQuery-gebruik of op Page Speed Insights.
Als je een snelheidstest uitvoert, geeft deze geen ‘Veldgegevens’ – dit betekent dat er niets uit de CrUX-gegevens komt.

We hebben geen echte statistieken buiten Big Query om dit te meten. Als we echter ingaan op het nieuwe ‘Snelheidsrapport’, kunnen we zien dat we CrUX-gegevens hebben voor deze URL.

Dit is een enorm pluspunt voor de tool.
Het snelheidsrapport gebruiken
Als je op het rapport klikt, wordt het centrale dashboard voor het snelheidsrapport geopend; dit bestaat uit twee tabbladen:
Mobiel

Desktop

Beide tabbladen zijn redelijk vanzelfsprekend. Een ding om op te merken is dat ze geen ‘tablet’ veld bevatten.
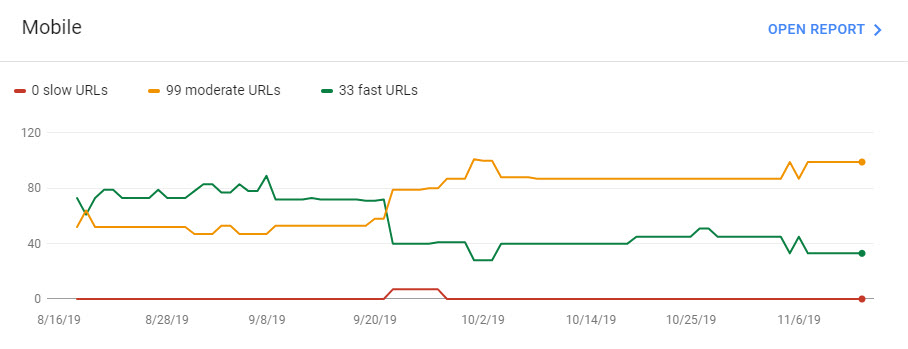
Elke grafiek is verdeeld in drie kleuren van een verkeerslicht die overeenkomt met de kleurcodering van CrUX:
- Langzaam/Slow (rood)
- Matig/Moderate (geel)
- Snel/Fast (groen)
De splitsing tussen mobiel en desktop is handig omdat we weten dat deze vaak verschillende elementen, menu’s of interactiviteit kunnen bevatten. In het bovenstaande voorbeeld kun je zien dat de mobile meer matige URL’s heeft dan de desktop versie.
Inzicht in de statistieken van het snelheidsrapport
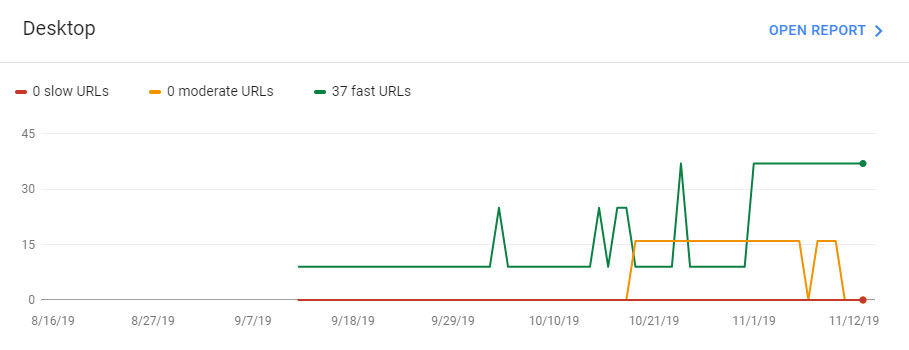
Op de tabbladen van Mobile en Desktop kan vervolgens geklikt worden op ‘Open Report’.

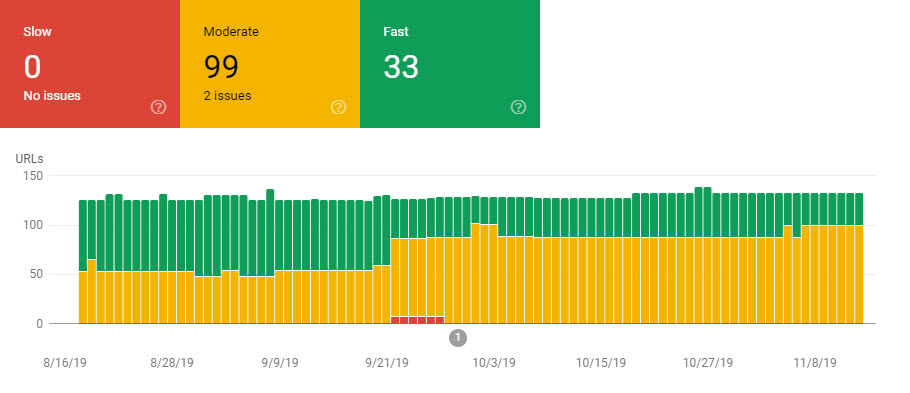
Hierboven zie je een overzichtelijke grafiek in welke categorie jouw URL’s zich bevinden. Als we naar het bovenstaande voorbeeld kijken, kunnen we zien dat er tussen 16 augustus en 21 september meer snelle URLS waren dan in de periode erna.

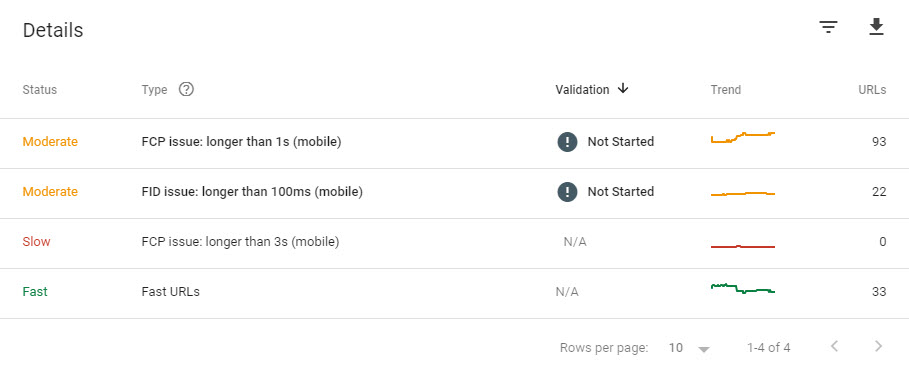
Het tweede tabblad ‘Details’ toont het aantal URL’s dat traag, matig of snel is. Dit tabblad laat ook het type probleem zien dat Search Console heeft geconstateerd.
First Contentful Paint (FCP) – Dit is een meting hoe lang het duurt voordat de browser het eerste stuk inhoud heeft geladen. Dit kan een banner, menu of inhoud zijn. Een lange FCP kan ervoor zorgen dat mensen meteen de website verlaten.
First Input Delay (FID) – Dit is een meting van de tijd van de gebruiker als hij op het eerste element van je site klikt tot het moment dat de browser erop reageert. Dit is belangrijk, want hoewel de pagina mogelijk gedeeltelijk is geladen, kan een lange FID frustreren en kan de pagina niet reageren.
Beide metingen zijn gecategoriseerd door het verkeerslichtsysteem.
Het snelheidsrapport analyseren
Op dit moment weten we nu hoe we het dashboard kunnen gebruiken om probleemgebieden te identificeren; Als we op een van deze problemen klikken, kun je een selectie van URL’s krijgen.
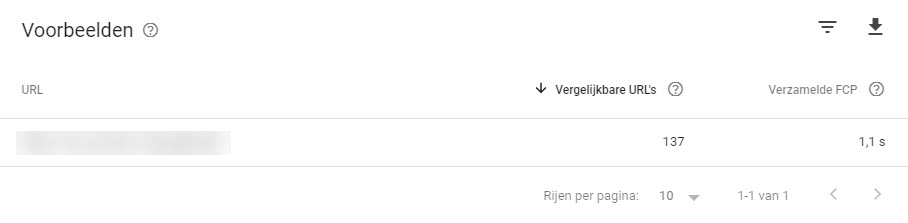
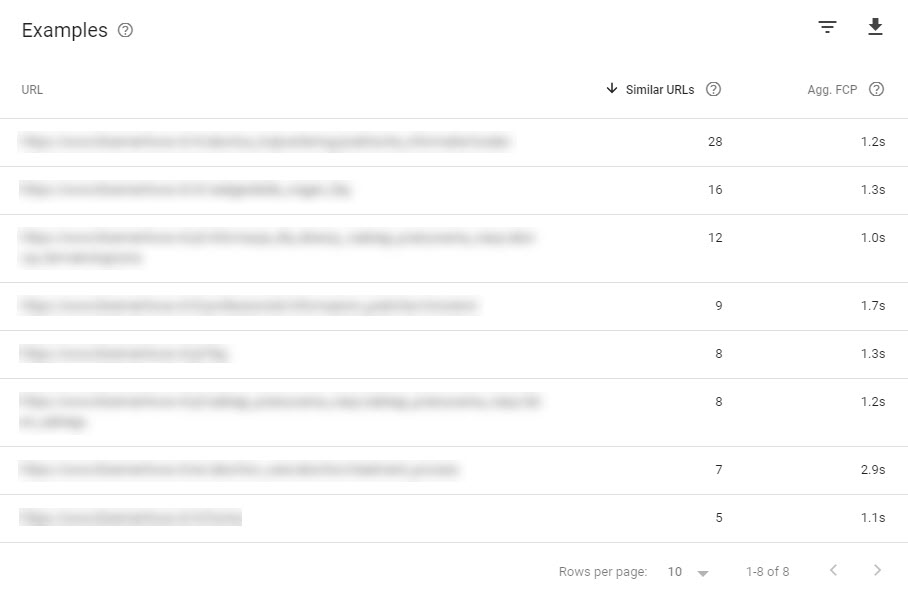
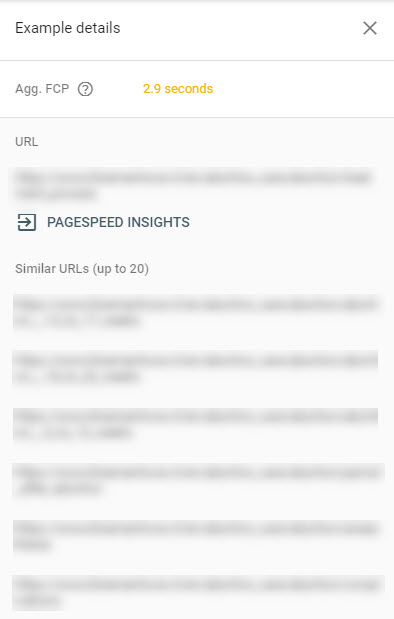
Hier is een voorbeeld waar op mobile site de First Contentful Paint langer dan 1 seconde duurt:

Het bovenstaande tabblad groepeert URL’s op het tabblad ‘Vergelijkbare URL’s’, wat vooral handig is als je probleemgebieden hebt, omdat je hiermee specifieke pagina’s kunt identificeren.
Door op een URL te klikken, krijg je aan de rechterkant van het scherm een lijst van URL’s met dezelfde laadtijd te zien:

Hierboven worden 20 vergelijkbare URL’s getoond. Omdat er in dit voorbeeld in totaal 93 vergelijkbare URL’s zijn, kunnen we zien waarom dit misschien niet de meest bruikbare steekproefgrootte is om in eerste instantie mee te werken. Toch kan dit overzicht een idee geven welke pagina’s aangepast moeten worden.
Veranderingen in het snelheidsrapport
We hebben nu het snelheidsrapport geanalyseerd en een lijst met probleem-URL’s gegenereerd waarvoor we problemen moeten oplossen. De volgende stap zou zijn om deze in Page Speed Insights te laden (in het rapport kun je dit voor elke URL doen).

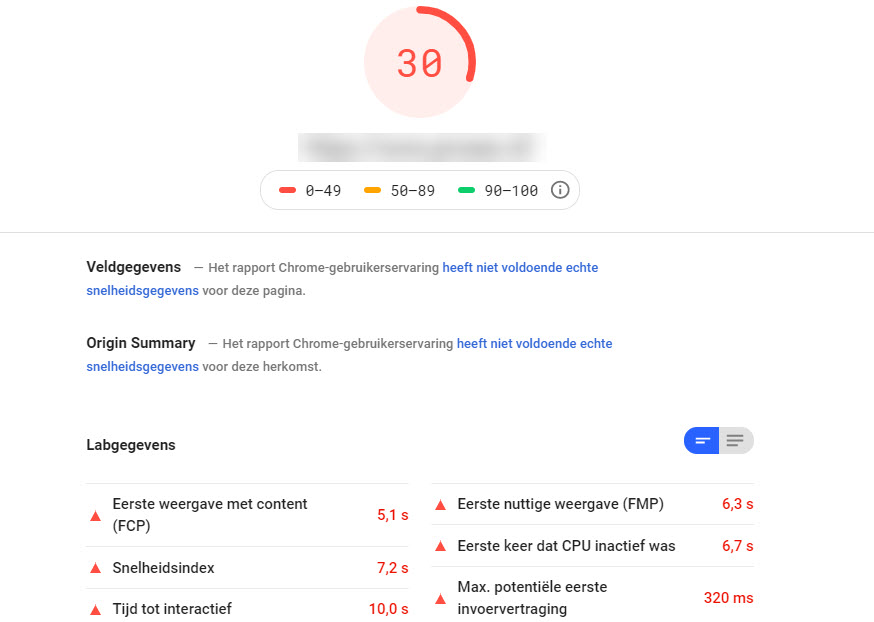
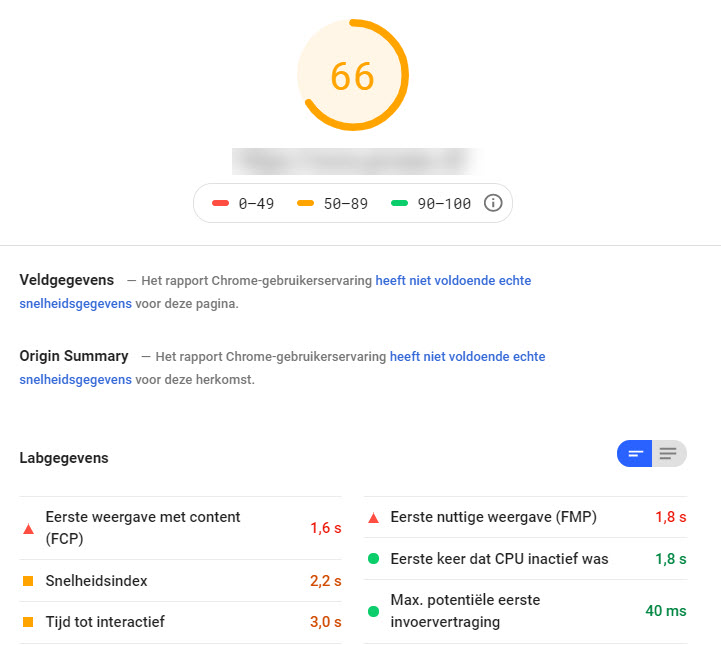
Wanneer we de pagina testen met behulp van Page Speed Insights, komt er een score uit van 66 op de desktop. Dit springt er meteen uit omdat het niet aansluit bij de scores die we in het dashboard zien.
Dit is de reden waarom het nieuwe snelheidsrapport voor pagina’s bijzonder nuttig is: het is niet alleen een reeks scores voor Page Speed Insights; het zijn realtime gebruikersgegevens. We moeten dus proberen deze pagina’s nog sneller te maken dan ze al zijn.
Bron: https://www.semrush.com/blog/a-guide-to-effectively-using-googles-new-speed-report/